
こんにちは、moni(@moni2306)です。
先日、Slackに投稿したメッセージをリアルタイムにスプレッドシートに書き込みしたい、という依頼を受けてやってみたところ、思いの外、簡単にできました。
そして、これは(Slackを使う業務には限られますが)いろいろなところで使えそうなので、備忘録として記事にまとめてみました。
準備(必要なもの)
・Googleアカウント
・Google スプレッドシートを作成しておく
・Google Apps Script (後ほど書き込む)
・Slackの通常メンバー権限(いわゆる普通のユーザー)
・メッセージ投稿用のSlackチャンネルを準備しておく
SlackにOutgoing Webhookをインストール(追加)する

まず、Slackアプリの
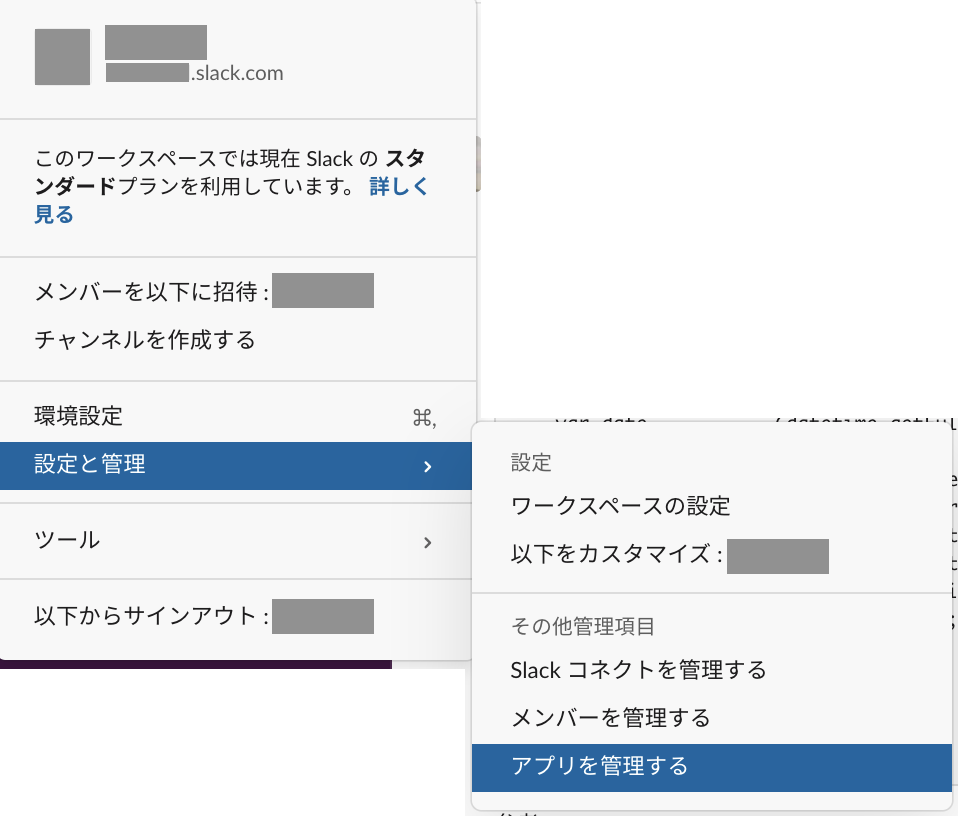
設定と管理 > アプリを管理する
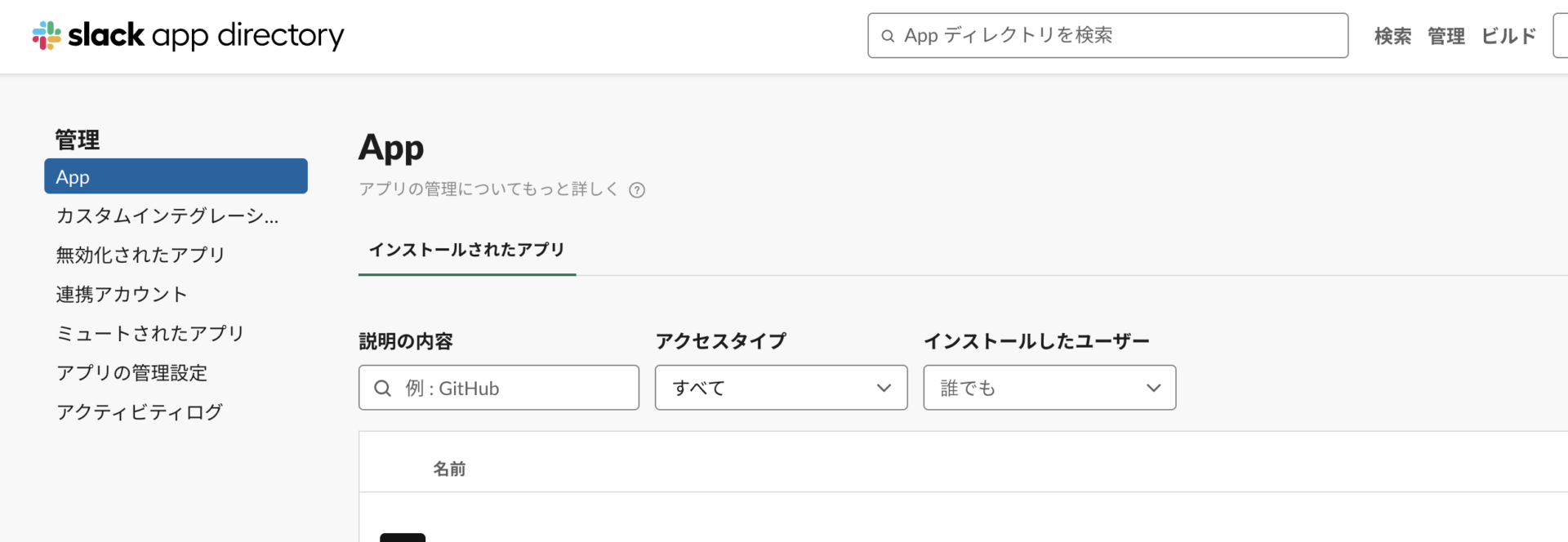
から、Slack App directory 画面へ移動します

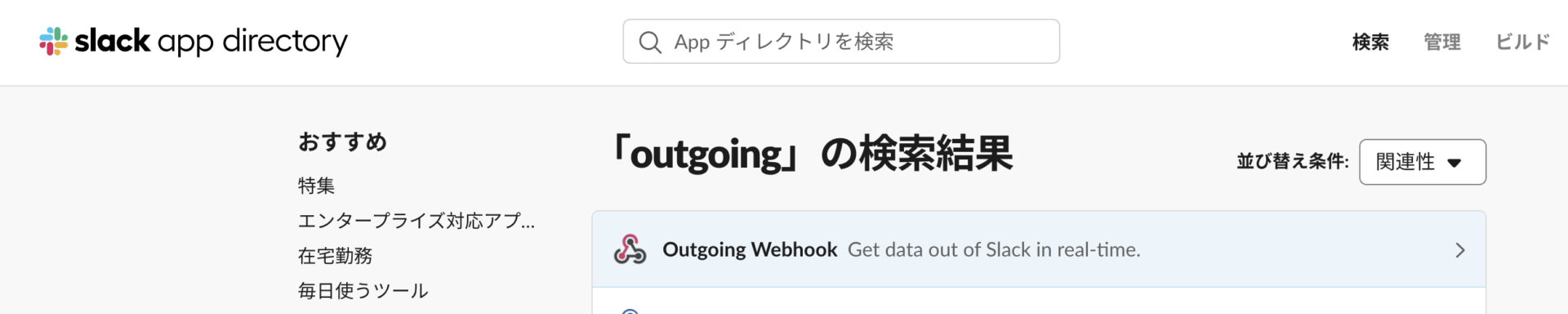
画面上部の検索欄から「Outgoing Webhook」を検索します


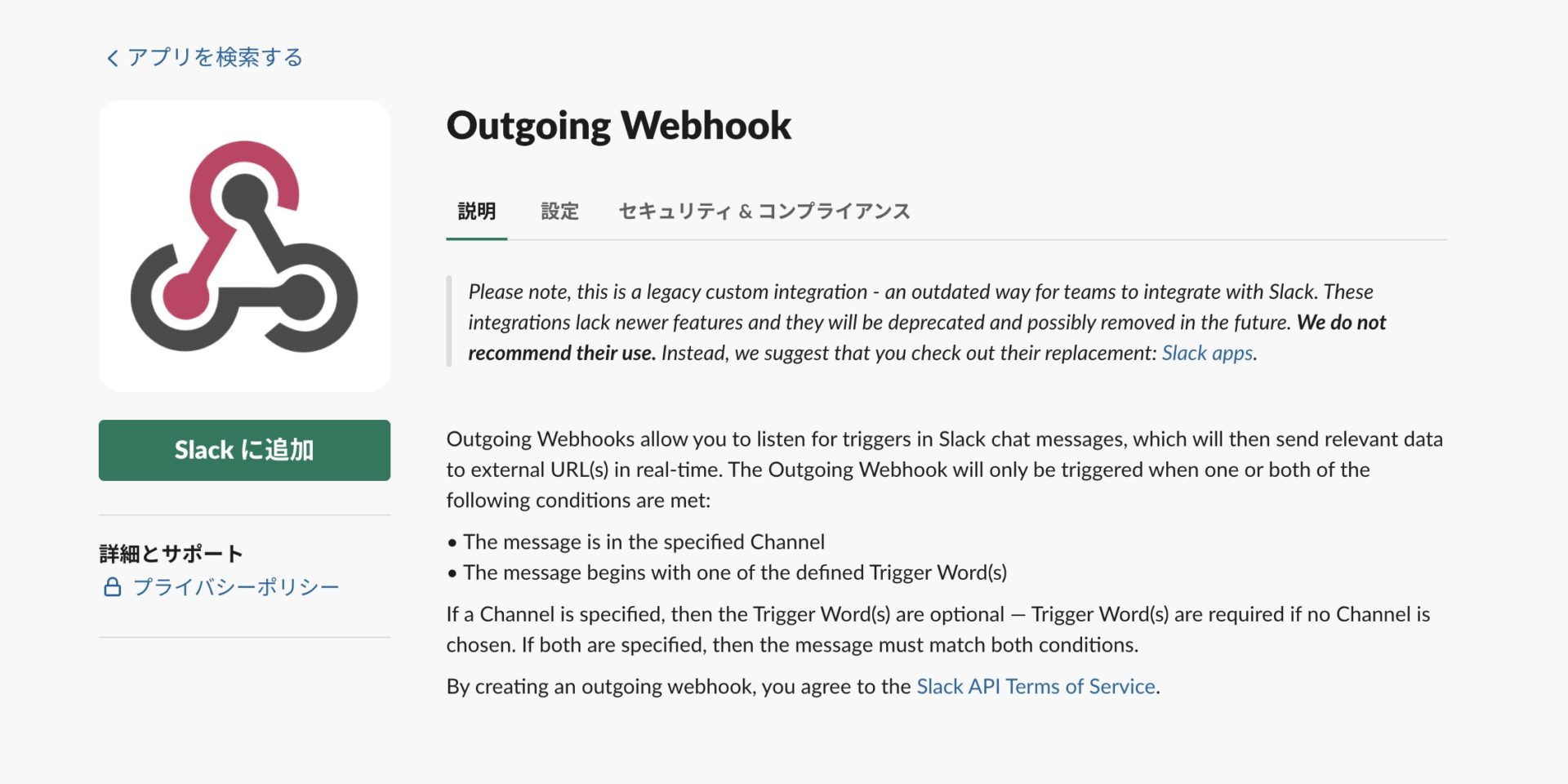
「Outgoing Webhook」をSlackに追加します
Outgoing Webhookの設定を行う

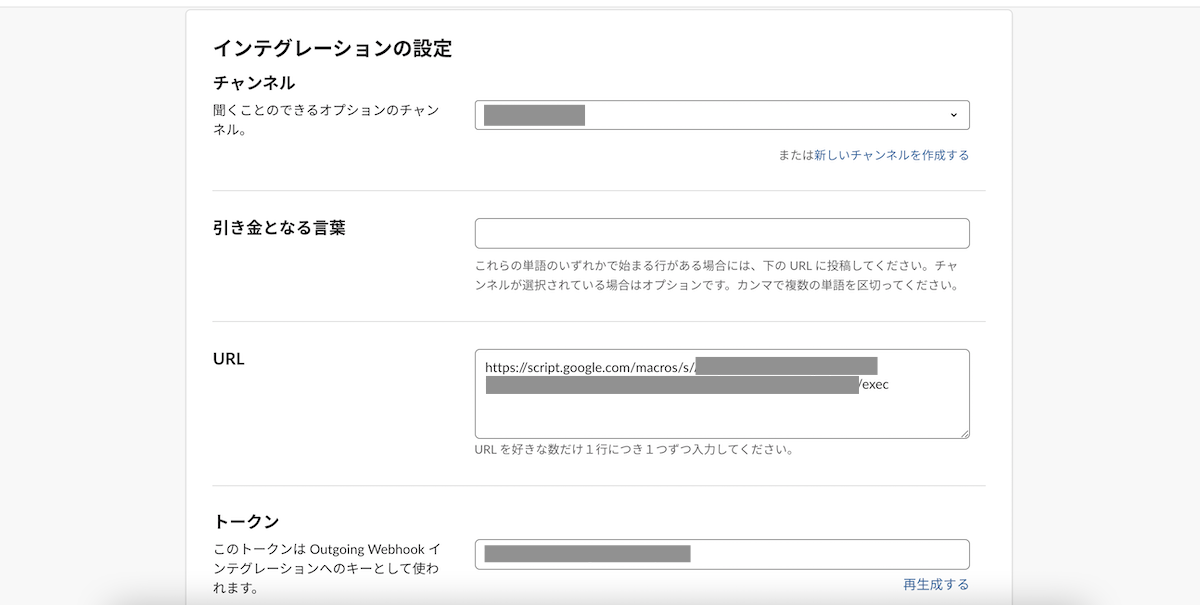
インテグレーションの設定を行います。
気にするところは↓の3つです。
- チャンネル → メッセージを投稿するチャンネルを指定する
- URL → 後ほど作成するGASのウェブアプリのURLを指定する
- トークン → 後述のGASのソースの中に記述する
その他は必要に応じて設定すればOKです。
GASの設定を行う

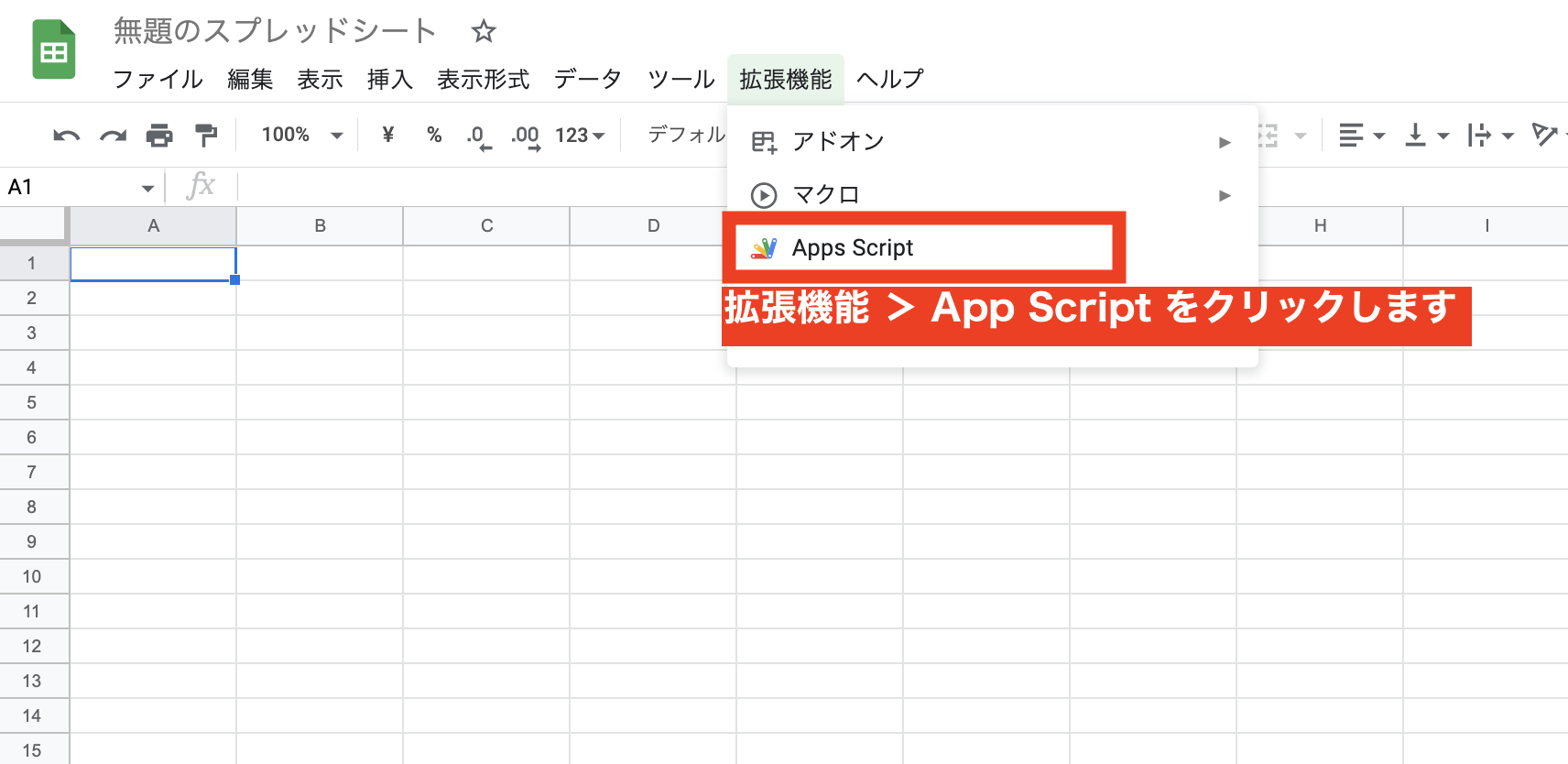
作成しておいたスプレッドシートを開き、
拡張機能 → App Script
から、スクリプトエディタ画面を開きます。
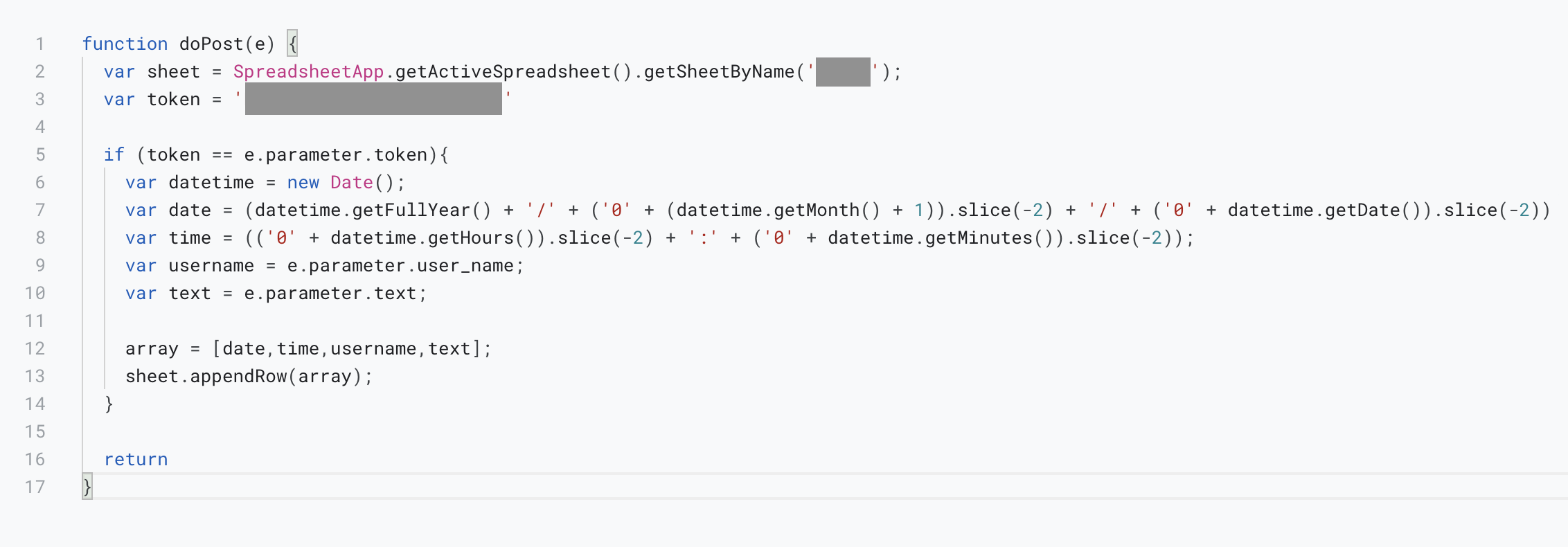
スクリプトエディタ画面で、最初に入力されている内容を削除し、以下のスクリプトを貼り付けます。
function doPost(e) {
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('◯◯◯◯◯'); // ←シート名を入力する
var token = 'XXXXXXXXXXXXXXXX' // ← Outgoing Webhook のトークンを入力する
// Googleスプレッドシートにデータを追加する処理
if (token == e.parameter.token){
var datetime = new Date();
var date = (datetime.getFullYear() + '/' + ('0' + (datetime.getMonth() + 1)).slice(-2) + '/' + ('0' + datetime.getDate()).slice(-2))
var time = (('0' + datetime.getHours()).slice(-2) + ':' + ('0' + datetime.getMinutes()).slice(-2));
var username = e.parameter.user_name;
var text = e.parameter.text;
array = [date,time,username,text];
sheet.appendRow(array);
}
return
}

貼付け後、↑のような形に整形すると、見やすくなります。


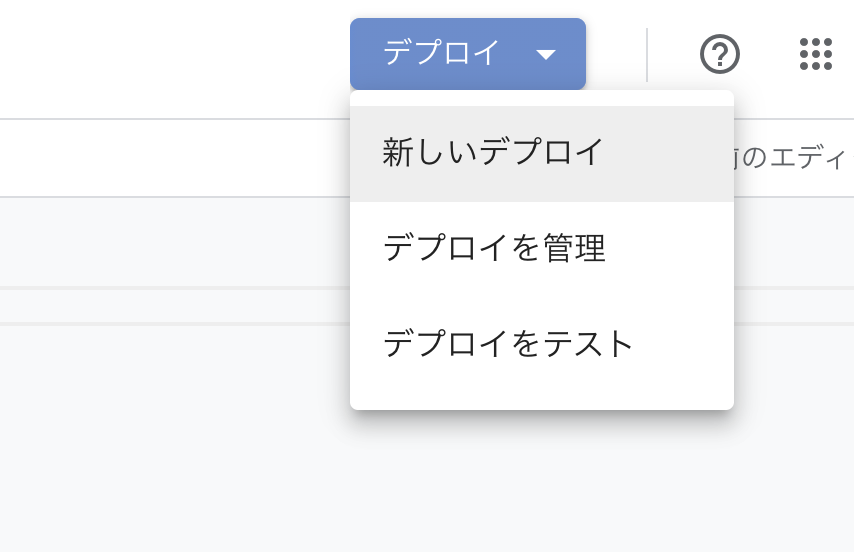
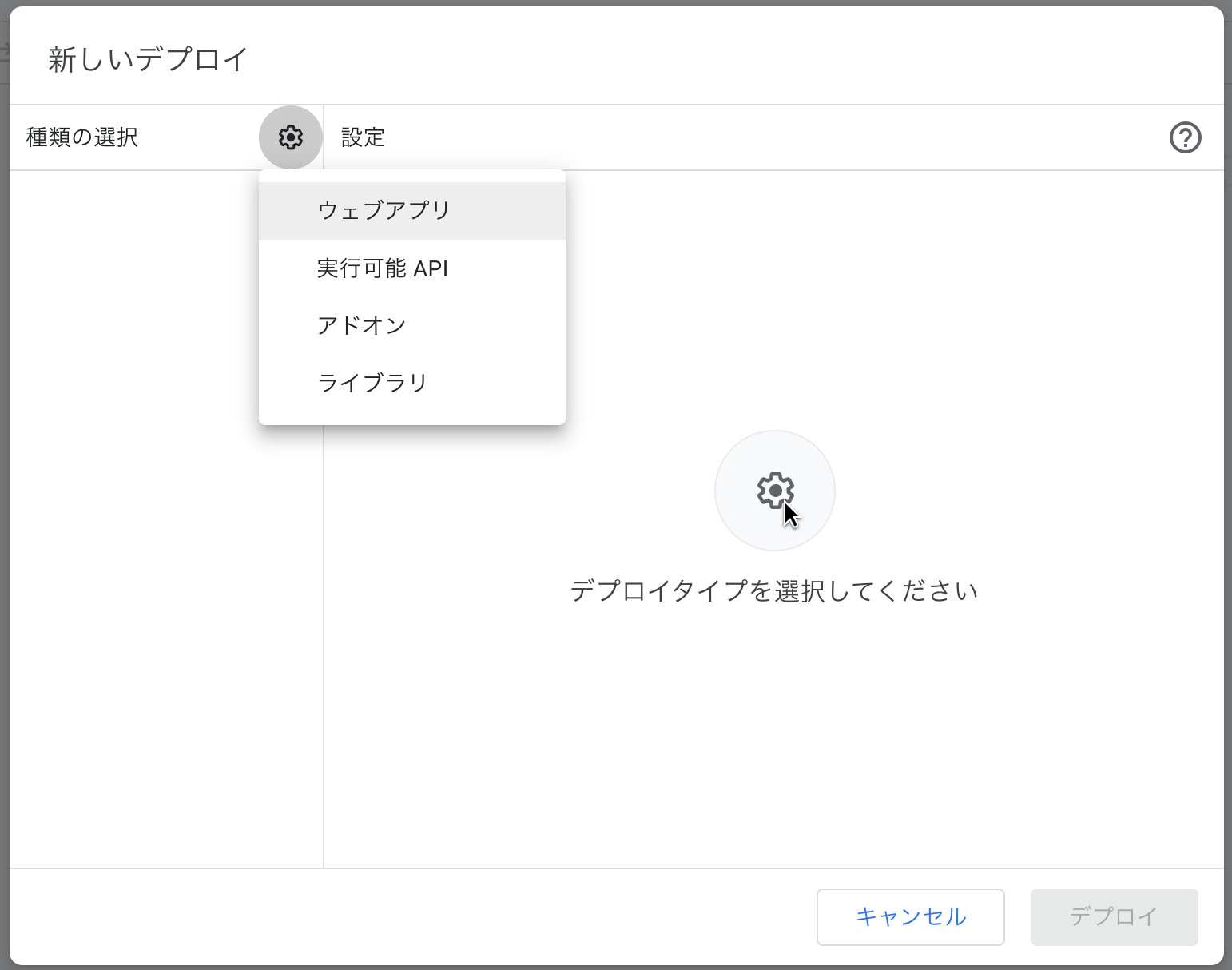
デプロイ > 新しいデプロイ
にて、ウェブアプリを選択します。

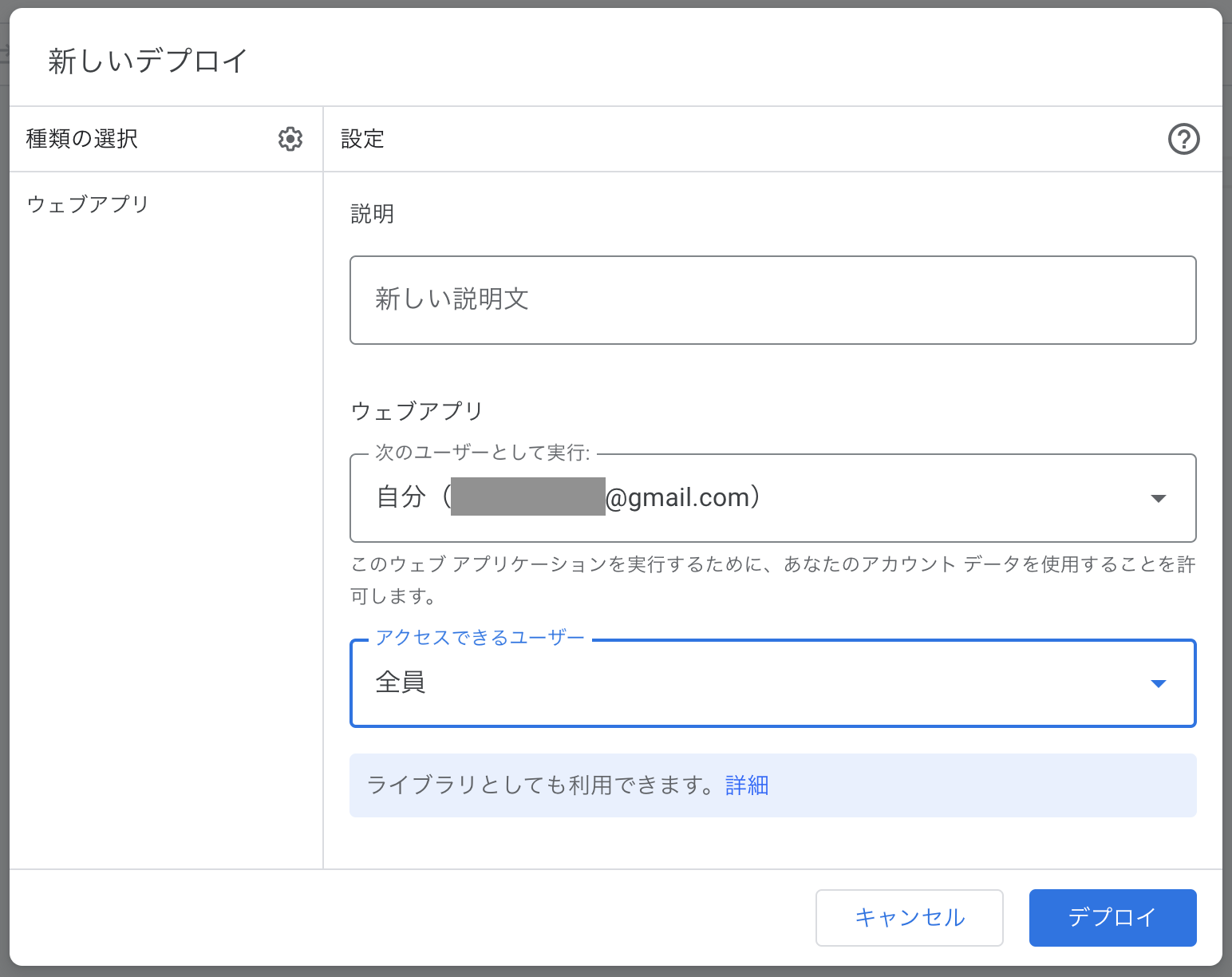
- 説明
→自分で把握するための管理名
- ウェブアプリ(次のユーザーとして実行)
→自分を選択 ※用途によって適宜選択肢を変更してください
- ウェブアプリ(アクセスできるユーザー)
→全員を選択 ※用途によって適宜選択肢を変更してください
上記を設定してデプロイします。
デプロイ後に発行されるウェブアプリのURLをコピーし、
SlackのOutgoing WebhookのURL欄に貼り付けます。
これで、すべての準備が整いました。
投稿用のチャンネルにメッセージを投稿する
メッセージ投稿後、スプレッドシートに投稿内容が入力されていることが確認できれば完成です!
こんな時は
もし、Slackへ投稿してもスプレッドシートに書き込みされない場合は、Googleアカウントの連携許可がされていない可能性があるため、GAS画面にて「実行」もしくは「デバッグ」ボタンを押してみてください。
Googleアカウントへの連携許可ダイアログが表示されると思いますので、許可をしてください。
まとめ
今回は備忘録のような形で掲載しましたが、
WEB業界でなくても今回紹介した使い方を活かせる場面はけっこう多くあるのではないでしょうか。
この記事が見ていただいた方の参考になれば幸いです。
最後に、私は独学でプログラミングを学びましたが、スクールで習うことも1つの手段としてありかと思います。
下記のようなスクールへ集中して通い、スキルを身につける方法もありますので、よかったら参考にしてみてください。
プログラミングのご相談も受けられるようになりましたので、もしよければご覧ください
