
こんにちは、moni(@moni2306)です。
先日、私の勤務するベンチャー企業のWebサイトが急に見れなくなっており、原因を調べたところ、 WordPressの自動アップデートの失敗によるものでした。
ブログを書いている方の中には、WordPressを使っている人も多いと思うので、見れなくなったら一大事ですよね。
そこで今回は、Google Apps Script(以下、GAS)を使ってWebサイトの簡易な死活監視をする方法について書いていきます。
もし死活監視ツールを何も入れていない場合は、今回紹介する方法を参考にするとよいかもしれません。
Googleアカウントさえ持っていれば対応可能なので、基本的に無料で導入することができます。
それでは、見ていきましょう。
1.GASのプロジェクトを準備する
最初に、ご自分のGoogleアカウントでChromeへログインし、以下のURLにアクセス、GASのプロジェクトを作成します。
https://script.google.com/home
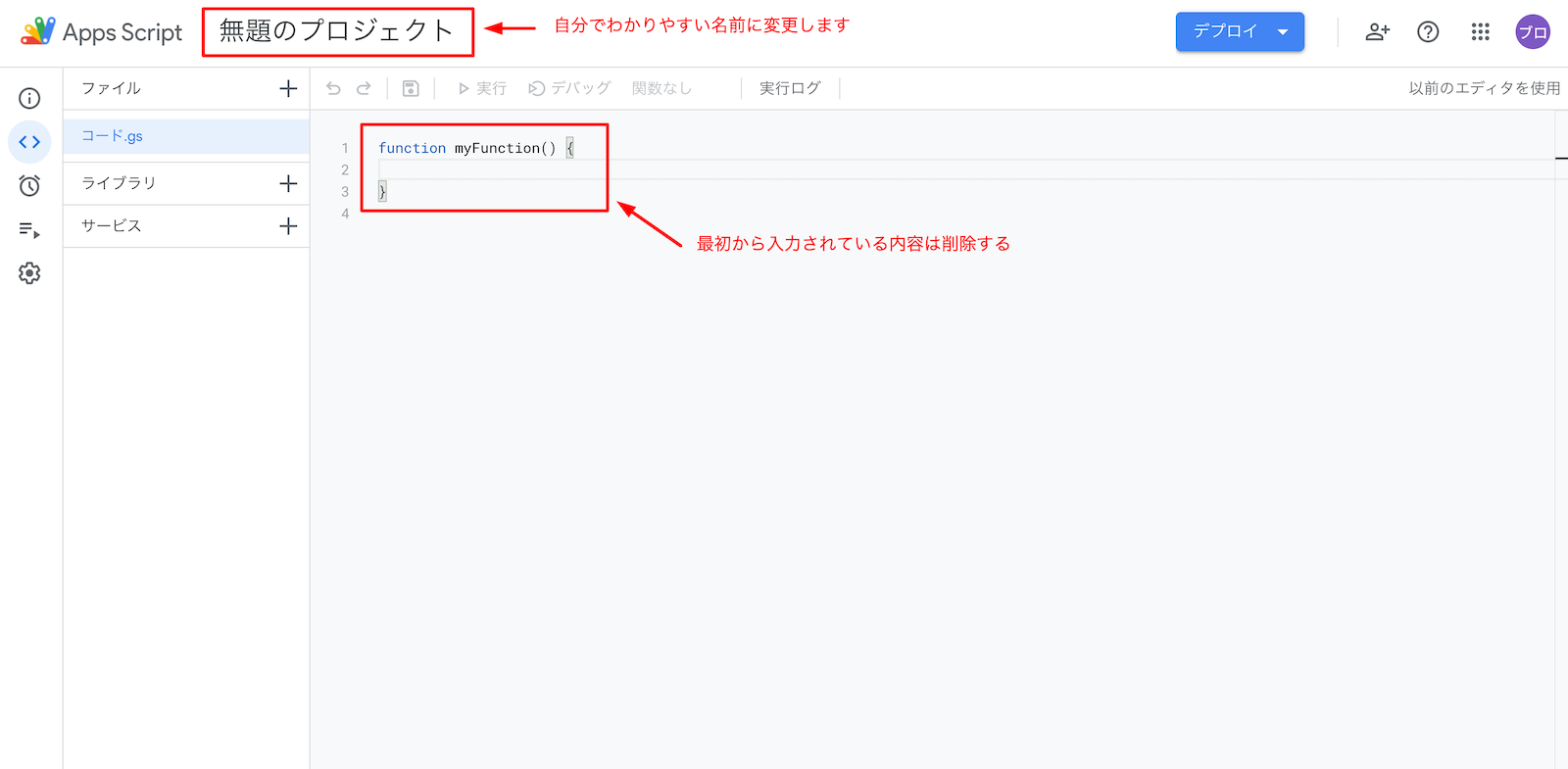
「新しいプロジェクト」を作成

無題のプロジェクトとなっているところを自分でわかりやすい名前に変更する

コード.gs の中に最初から記入されている内容を削除し、以下のコードをコピペする
ここでは、監視後に何らかのエラーが発生している場合、Slackへ通知する方法を紹介しています。
Slack通知時のテキストコメントなどは適宜変更してご利用ください。
//===================================
// 指定したWebサイトのHTTPステータスコードを取得する
//===================================
function fetch() {
url = 'https://example.com' // ここを監視したいWebサイトURLに変更してください
var options = {
muteHttpExceptions: true
};
var response;
try {
// Makes a request to fetch a URL.
response = UrlFetchApp.fetch(url, options);
} catch (e) {
// DNS error, etc.
return;
}
// HTTPステータスコードを取得する
var code = response.getResponseCode();
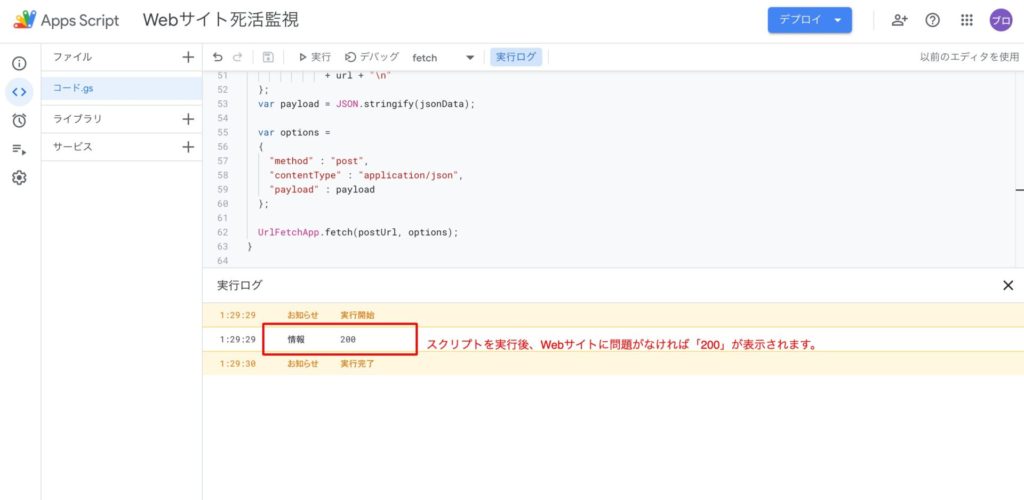
// 取得したHTTPステータスコードを出力。GASの実行履歴にステータスコードを残します。不要なら削除可能です。
console.log(code);
// 取得したHTTPステータスコードが200以外の場合、指定のSlackチャンネルへ通知する
if(code !== 200) {
slackNotice(code)
}
}
//===================================
// 取得した投稿内容をSlackへ通知する
//===================================
var postUrl = 'https://hooks.slack.com/services/xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'; // 通知先のSlackチャンネルのIncoming Webhook URL
var username = 'Webサイト監視くん'; // Slack通知時に表示されるユーザー名
var icon = ':bangbang:'; // Slack通知時に表示されるアイコン
function slackNotice(code) {
let jsonData =
{
"username" : username,
"icon_emoji": icon,
"text" : "<!channel>" + "\n"
+ "HTTPステータスコード: " + code + "\n\n"
+ "【要確認】Webサイトにエラーが発生している可能性があります。" + "\n"
+ url + "\n"
};
var payload = JSON.stringify(jsonData);
var options =
{
"method" : "post",
"contentType" : "application/json",
"payload" : payload
};
UrlFetchApp.fetch(postUrl, options);
}
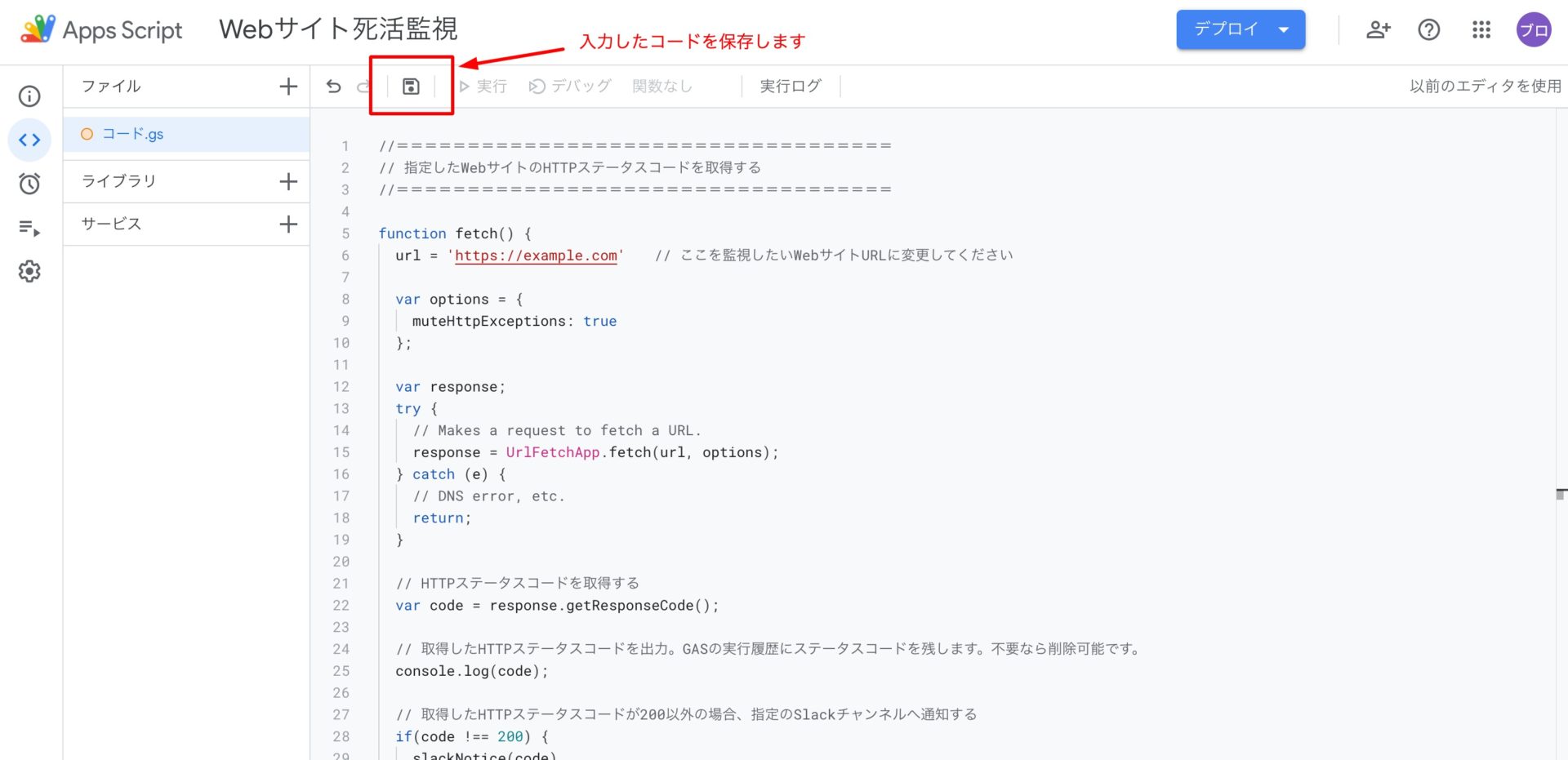
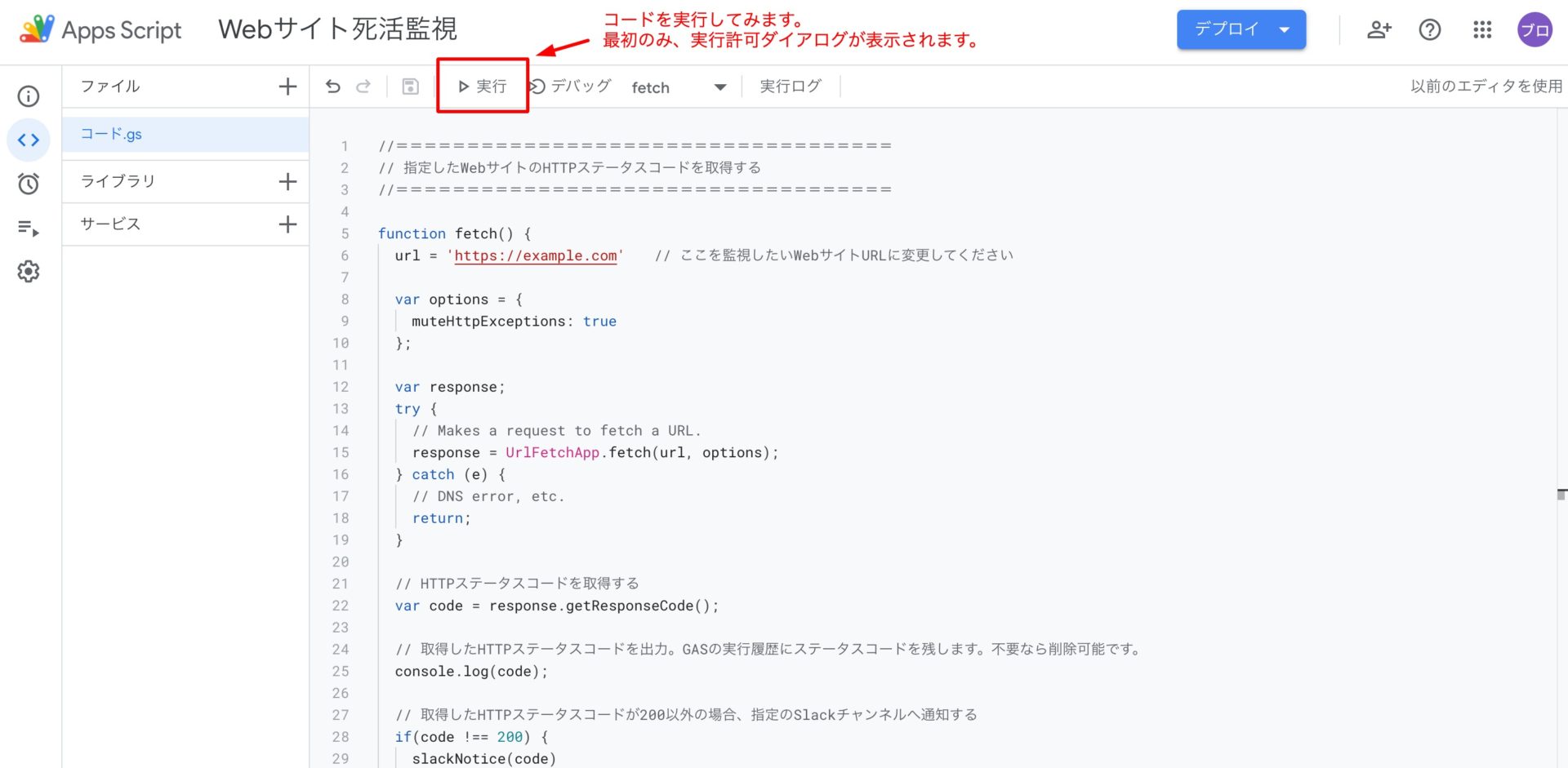
入力したコードを保存し、実行をクリック


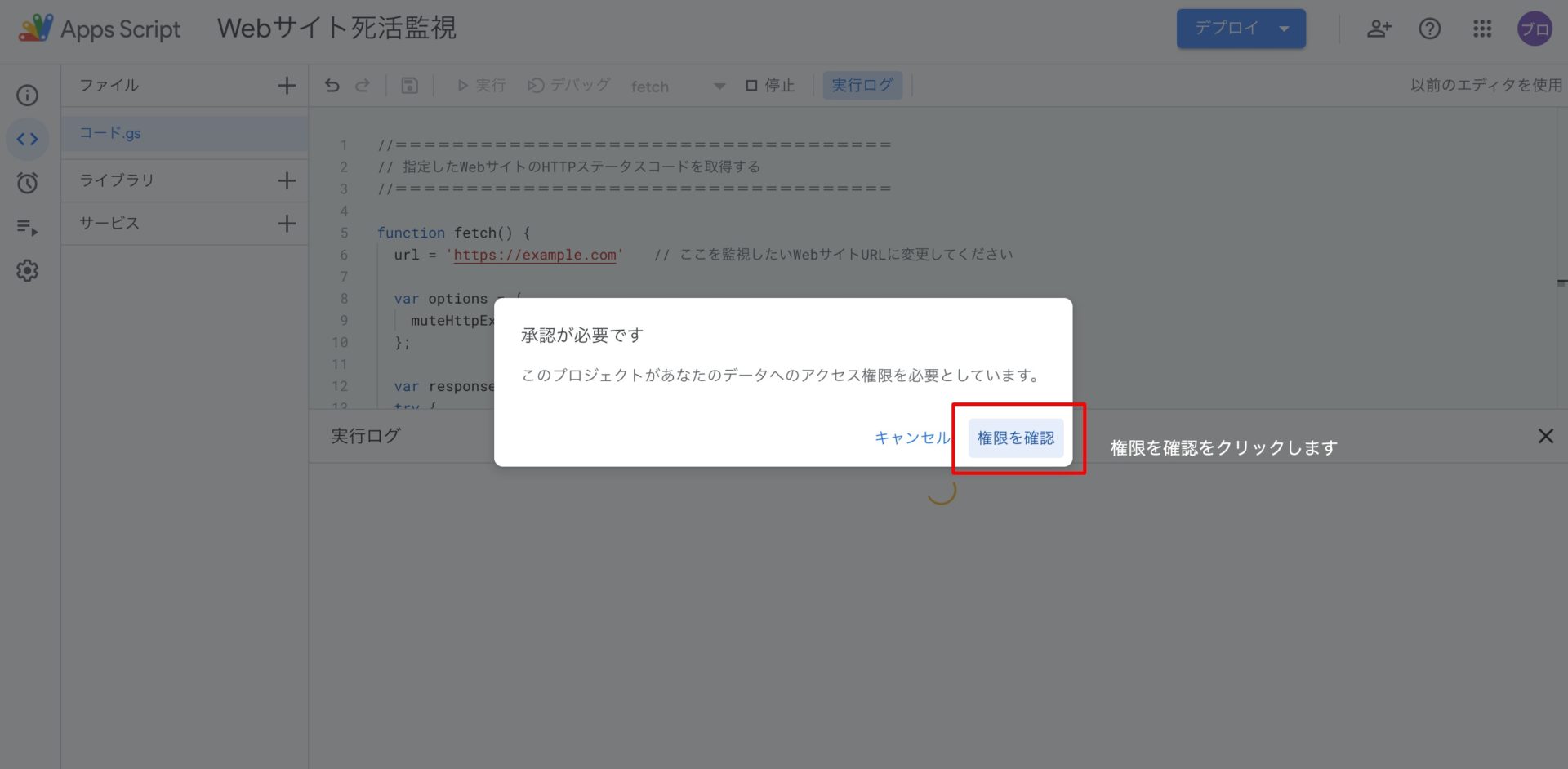
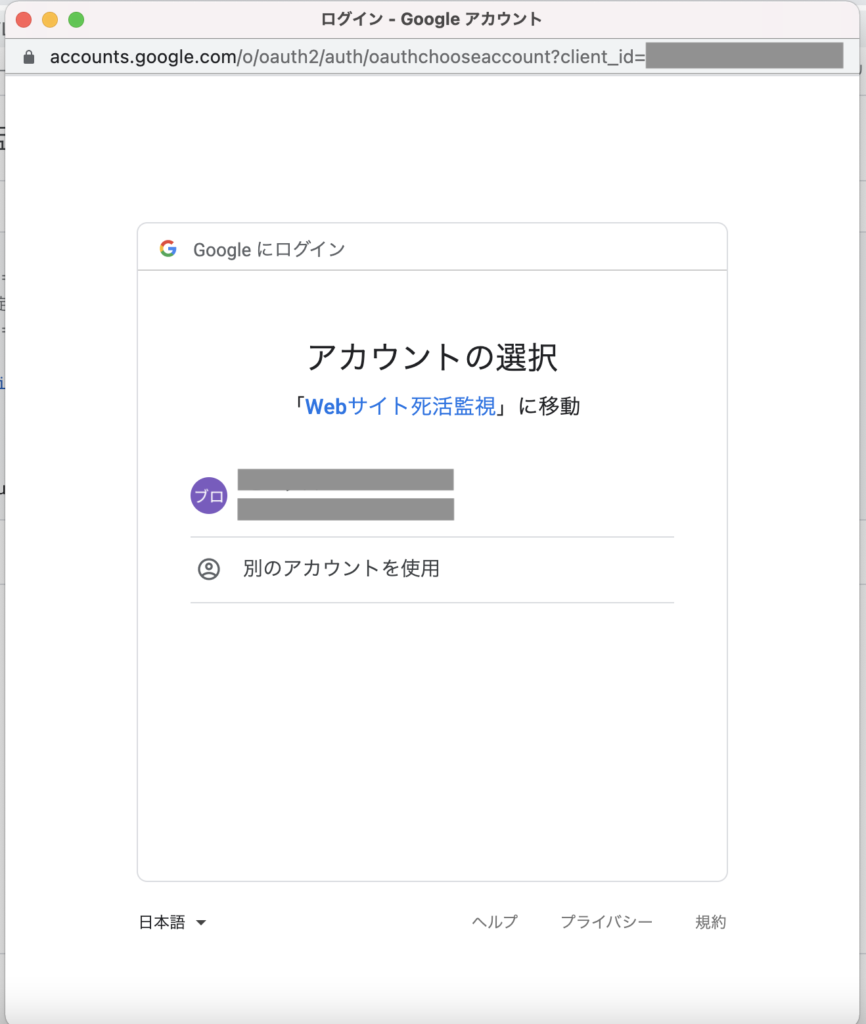
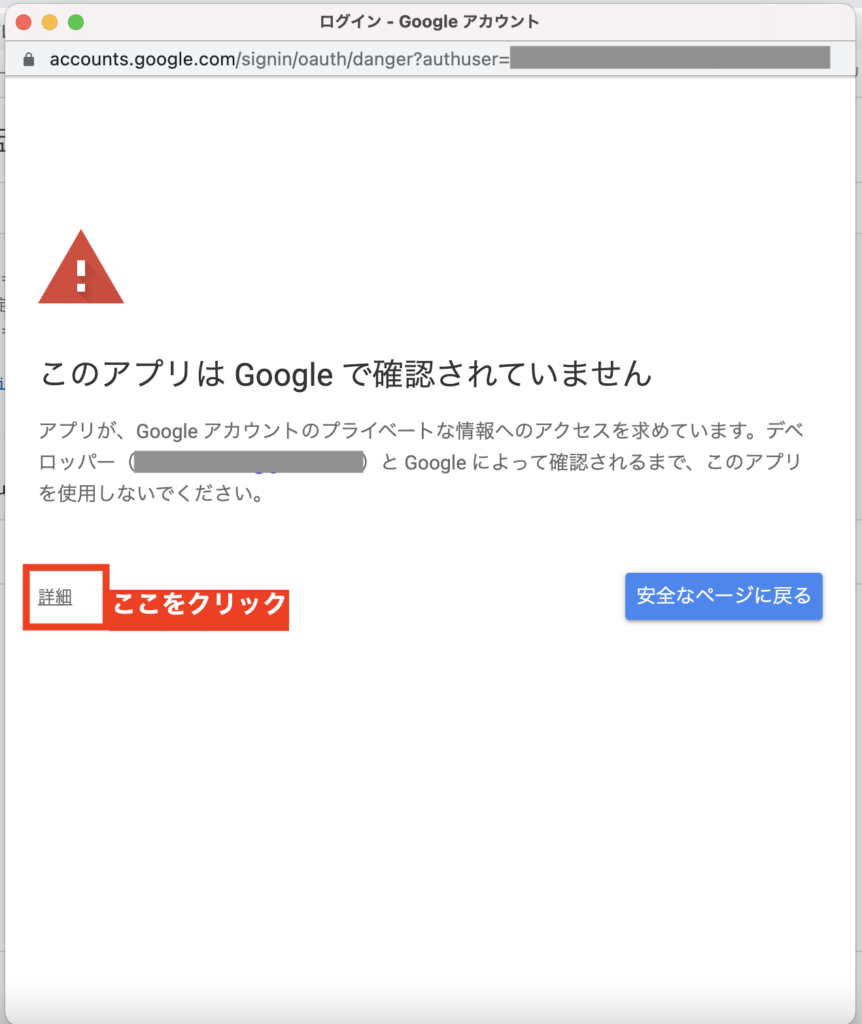
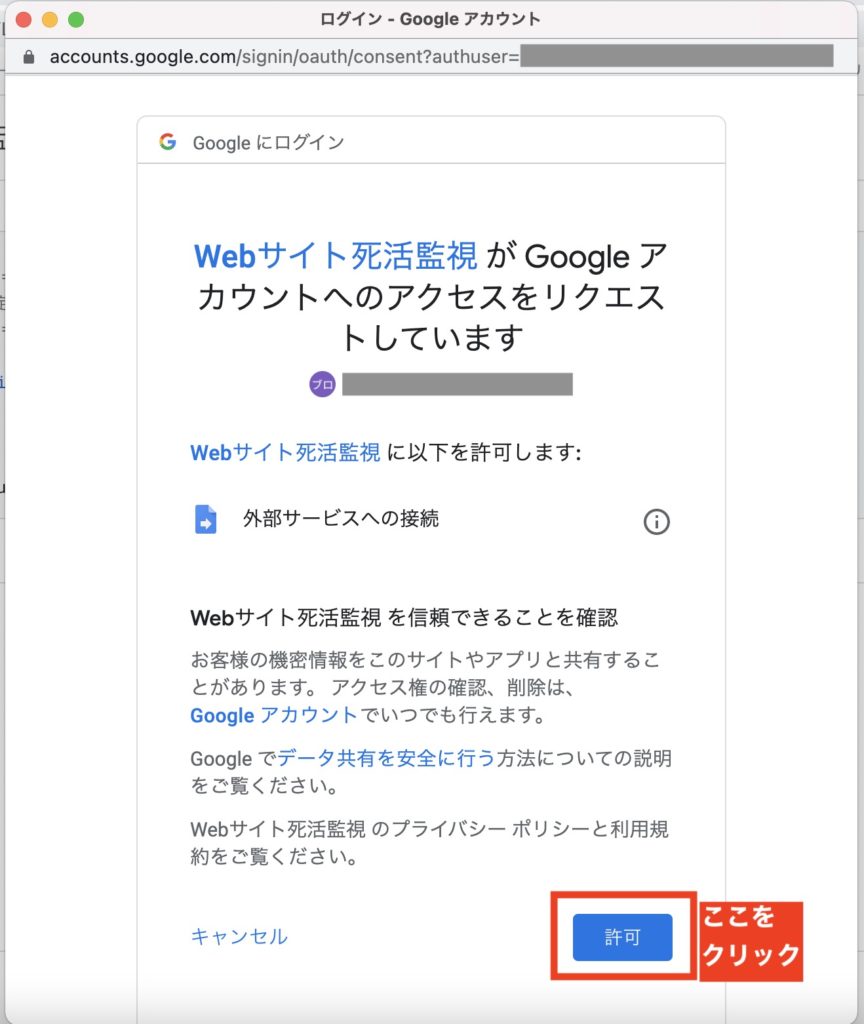
初回実行時のみ、権限の承認をする





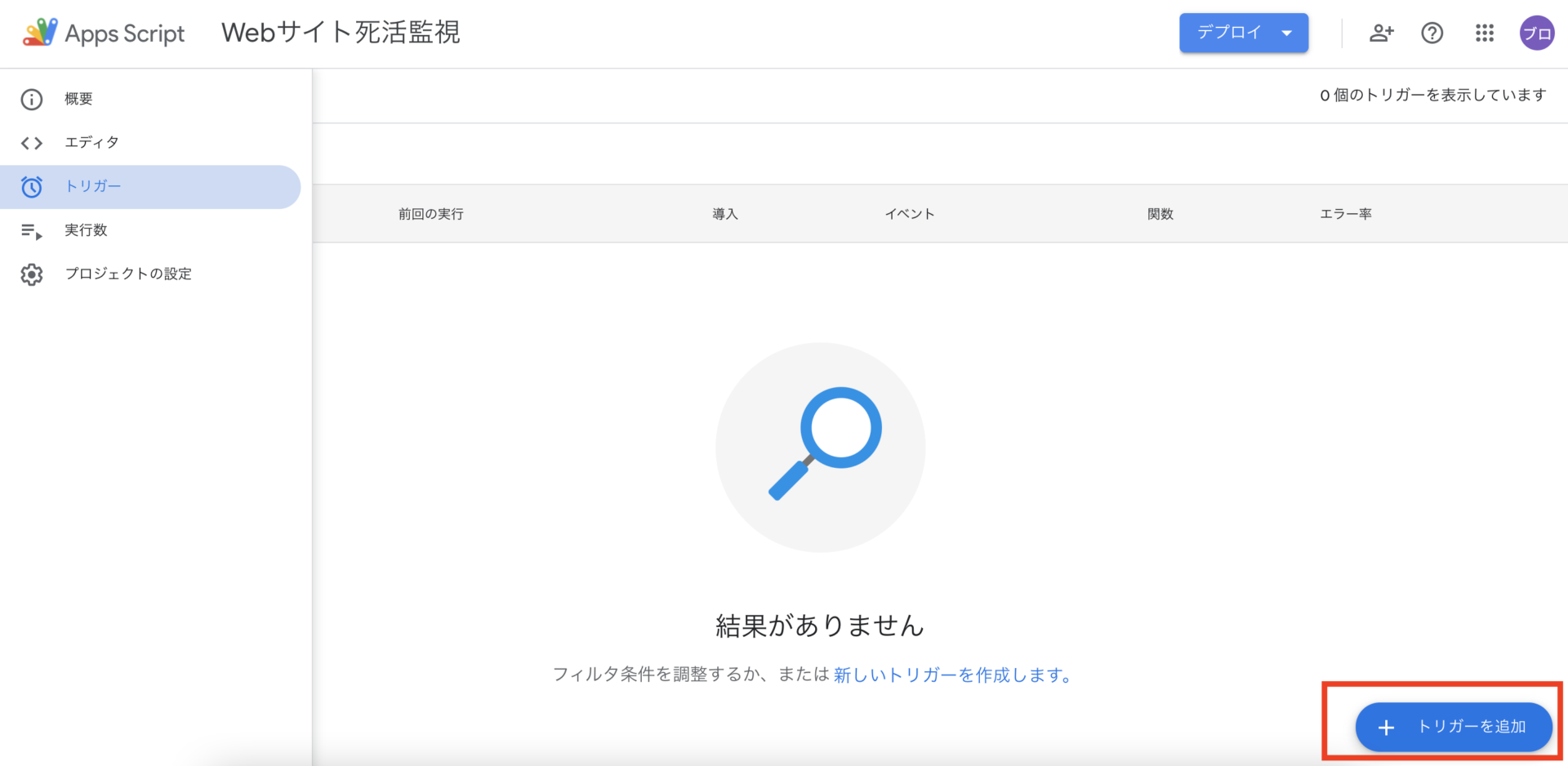
2.トリガーを準備する
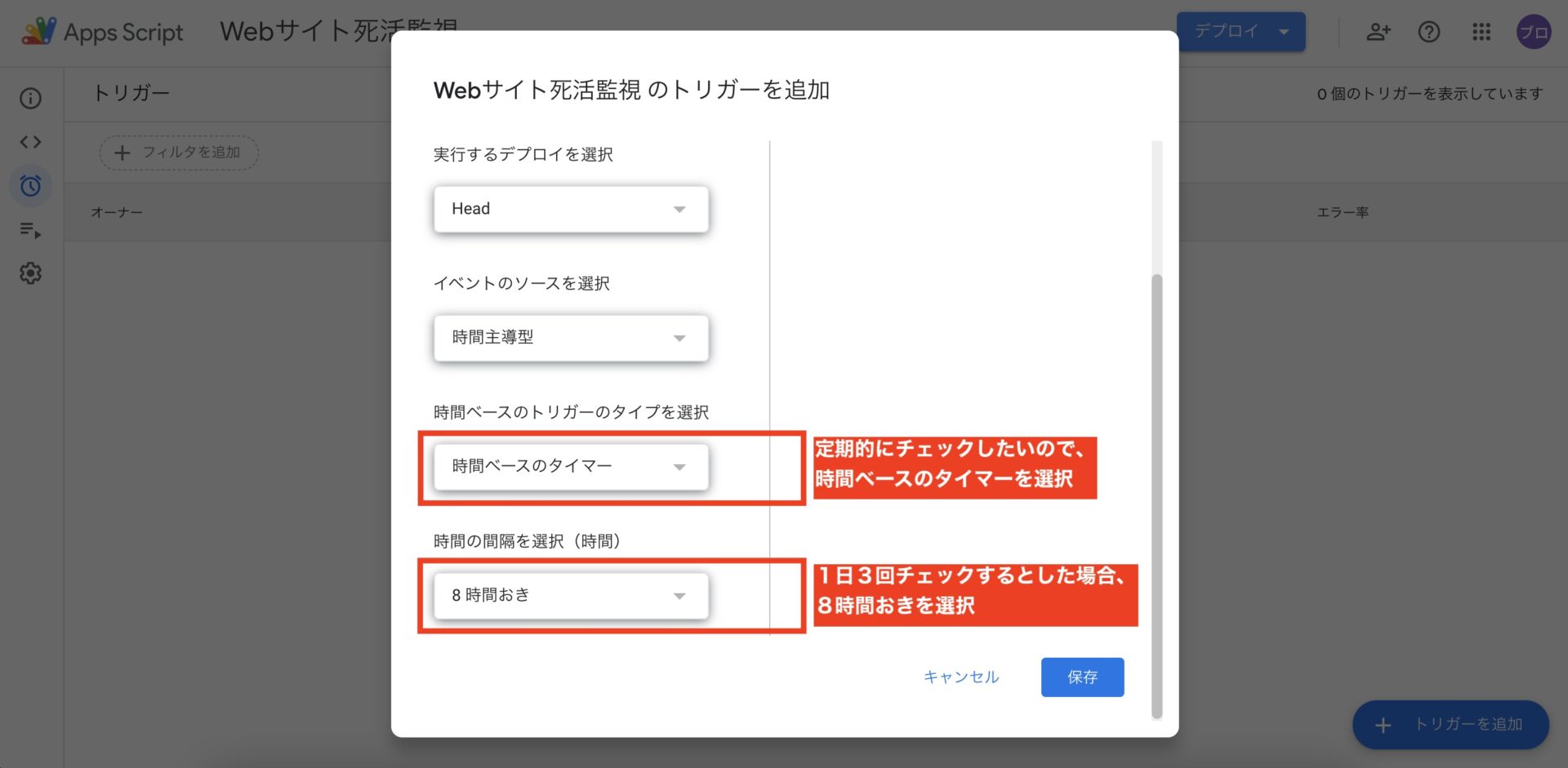
GASにはトリガーという、いわゆるタイマーのような機能があります。
これを使うことで、1で作成したプログラムを自動で実行できるようになります。




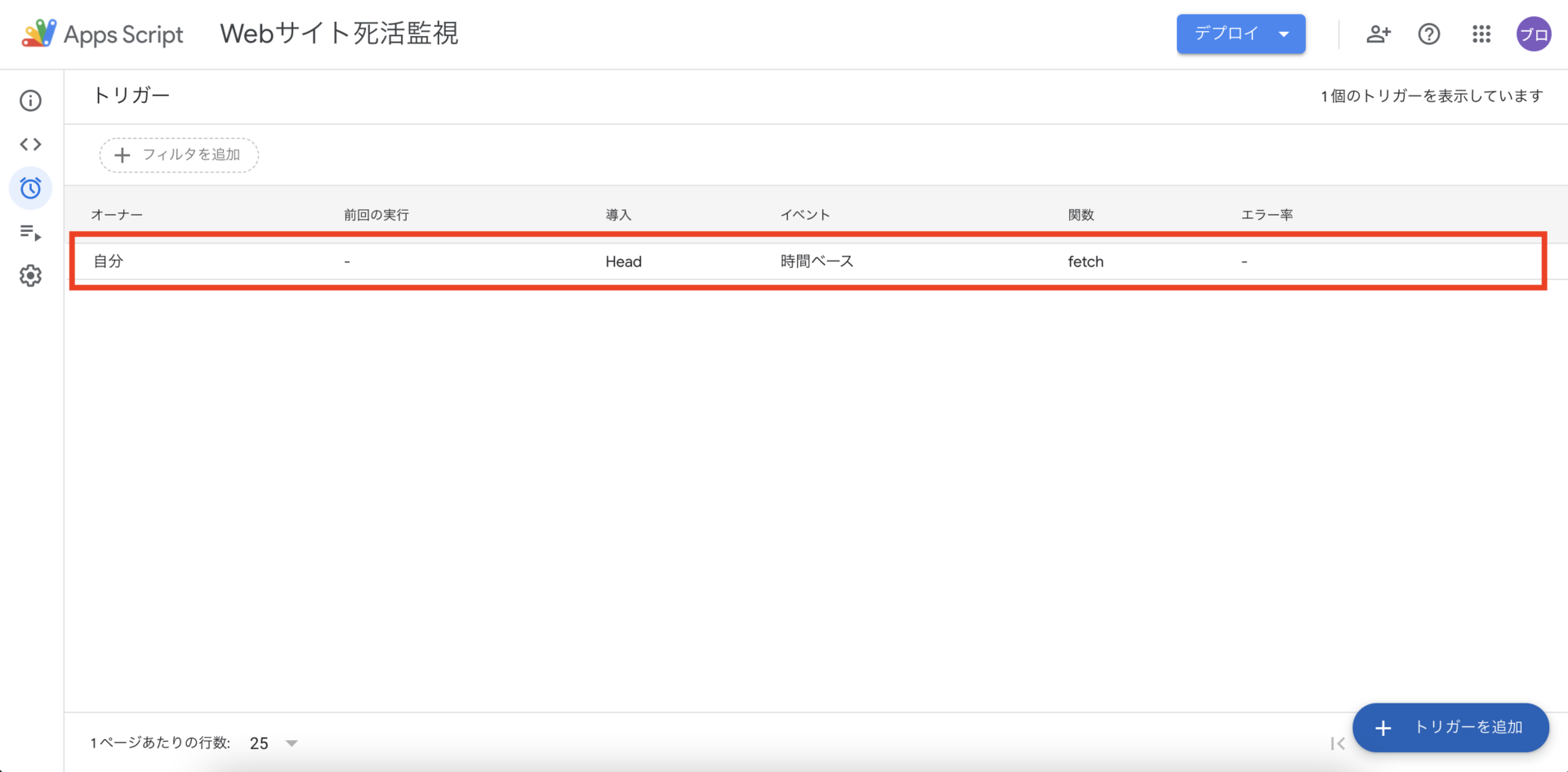
.
これで、トリガー設定は完了です。
あとは、指定したタイミングでプログラムが実行されたかどうか、を確認していただければOKです。
まとめ
今回はGASを使って、Webサイトを簡易的に監視する方法を紹介しました。
大規模なWebサイトなどでは今回紹介した方法では不十分かもしれませんが、小規模なWebサイトやアクセス数がそれほど多くないようなWebサイトにおいては、十分役割を果たすのではないか、と考えています。
サイト規模や予算などの兼ね合いで監視ツールに費用をかけられない場合は、こういった方法を使ってみるのもいいかと思います。
今後も、GASの便利な使い方について、発信していく予定です。
この記事がお役に立ちましたら幸いです。
最後に、私は独学でプログラミングを学びましたが、スクールで習うことも1つの手段としてありかと思います。
下記のようなスクールへ集中して通い、スキルを身につける方法もありますので、よかったら参考にしてみてください。
プログラミングのご相談も受けられるようになりましたので、もしよければご覧ください!
