
こんにちは、moni(@moni2306)です。
今回紹介する内容は、「Slack APIを使ったSlackアプリを作成する」方法です。
Incomimg Webhookを使って作るSlackアプリでも便利ではあるのですが、かなり制限があるため、外部ツールとの連携などをしたい場合にはこちらの方法をおすすめします。
それでは、順番に解説していきます。
Slackアプリを作成して「Bot User OAuth Token」を取得する
Slackのアプリを作成して、Tokenというものを取得します。

この先スクショを貼っているので、同じ手順で進めていけばTokenの取得まで完了できます。
手順①
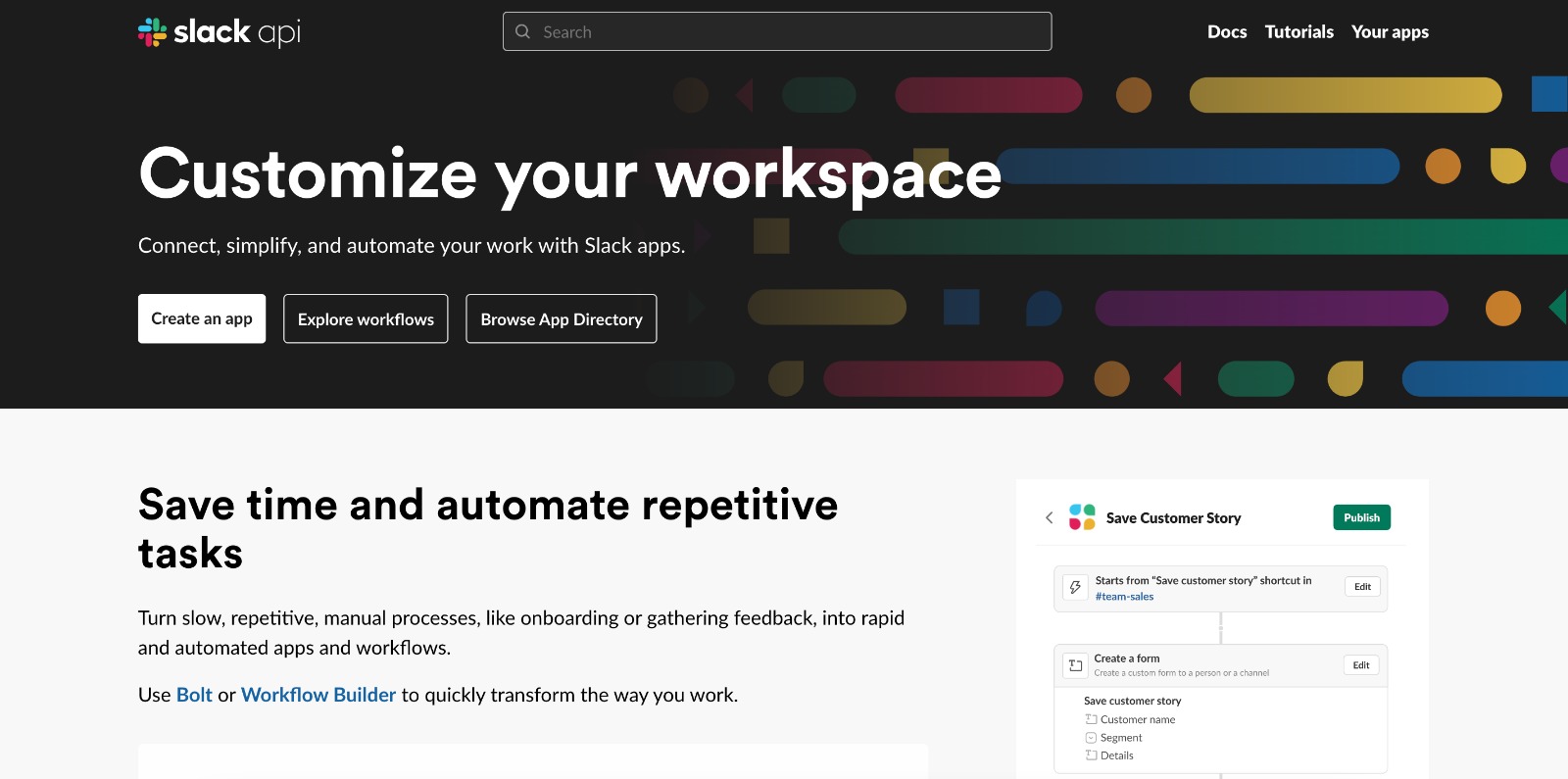
最初に、Slack APIの画面(以下添付)へアクセスします。

手順②

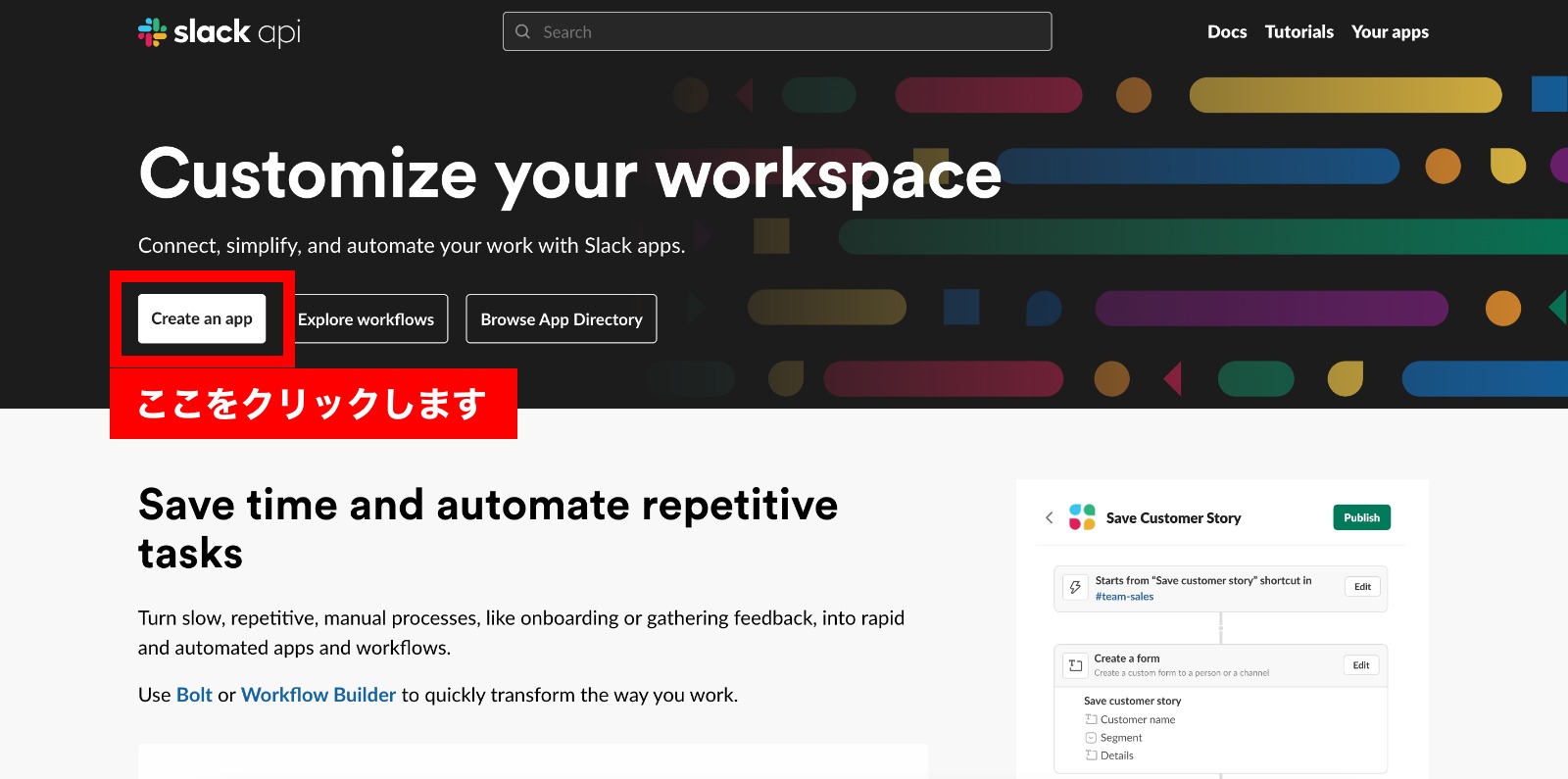
「Create an app」をクリックします。
手順③

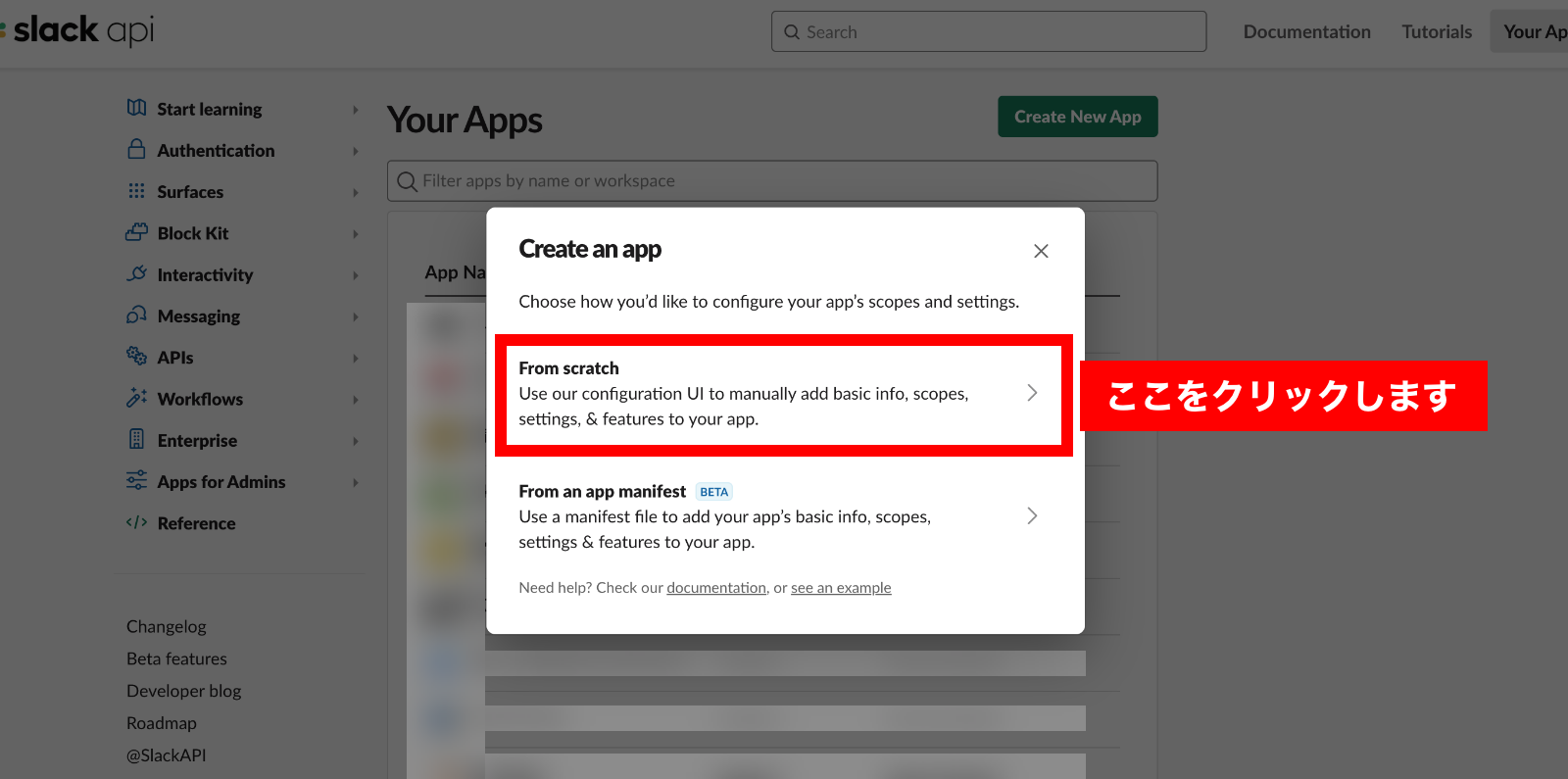
上記のアプリ作成ダイアログが表示されるので、「From scratch」 を選択します。
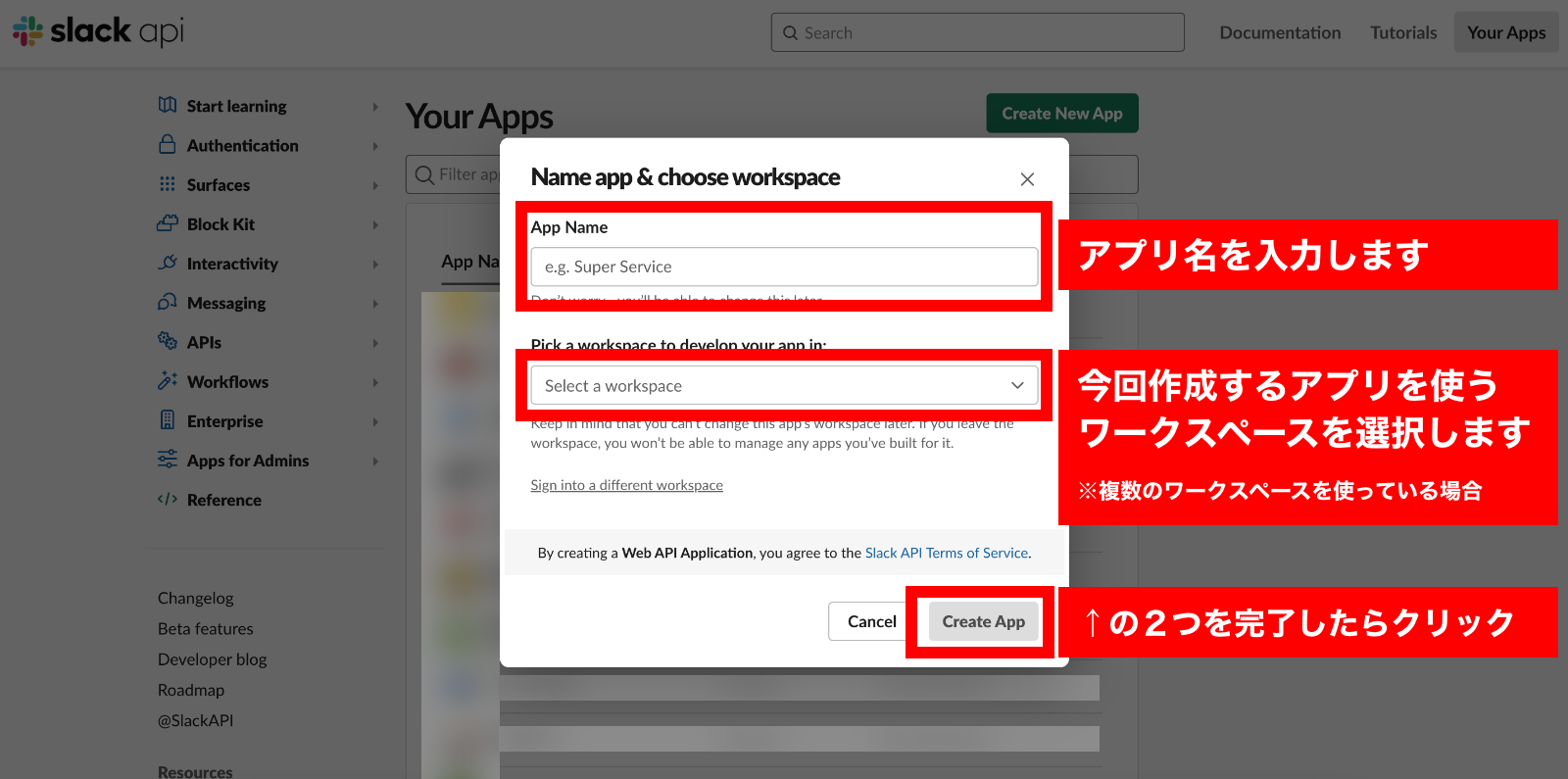
手順④

今回作成するアプリの名前の入力、アプリをインストールするワークスペースの選択をします。
両方とも完了したら、右下の「Create App」をクリックします。
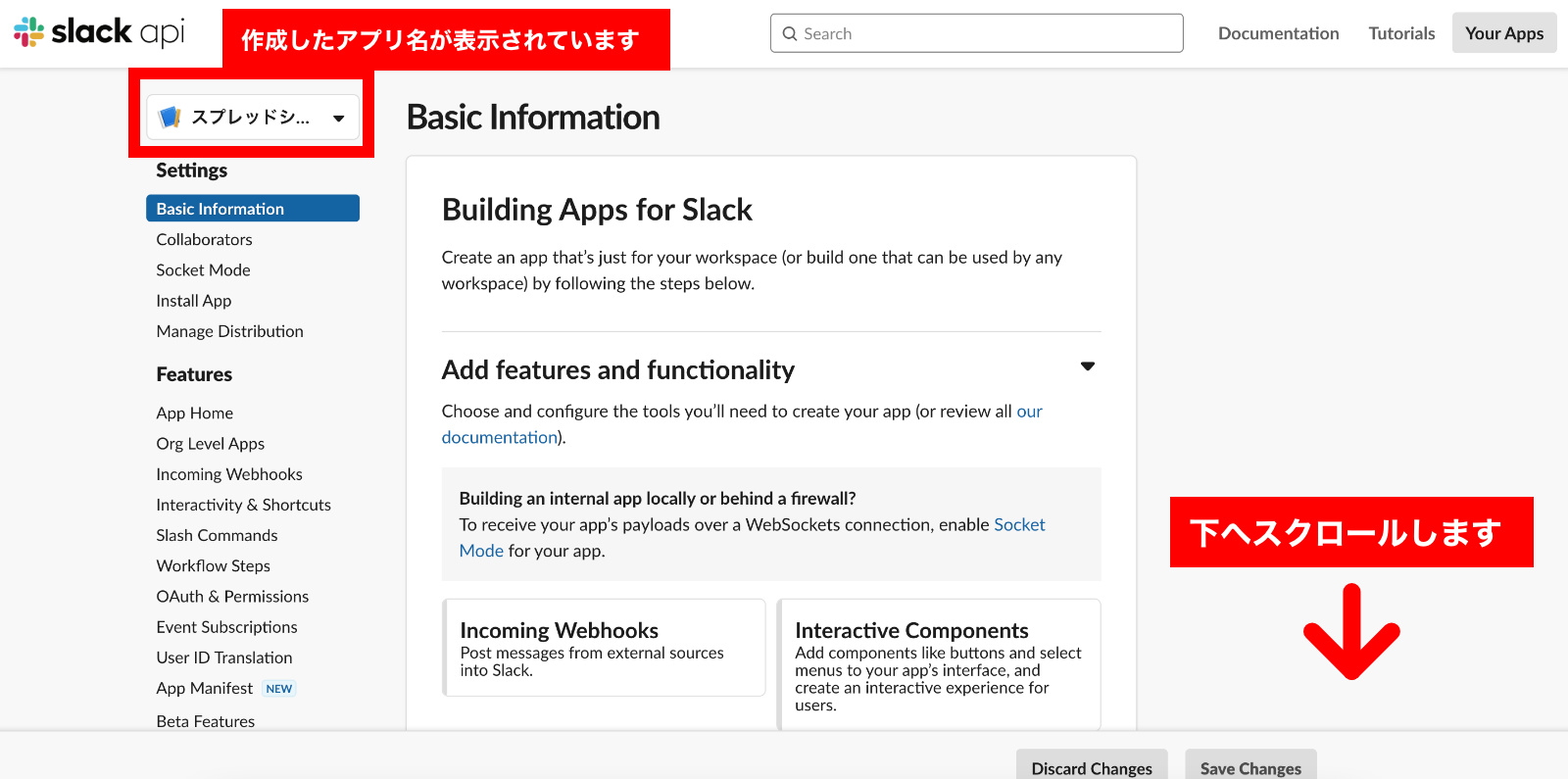
手順⑤
アプリが作成され、「Basic Information」という画面が表示されます。

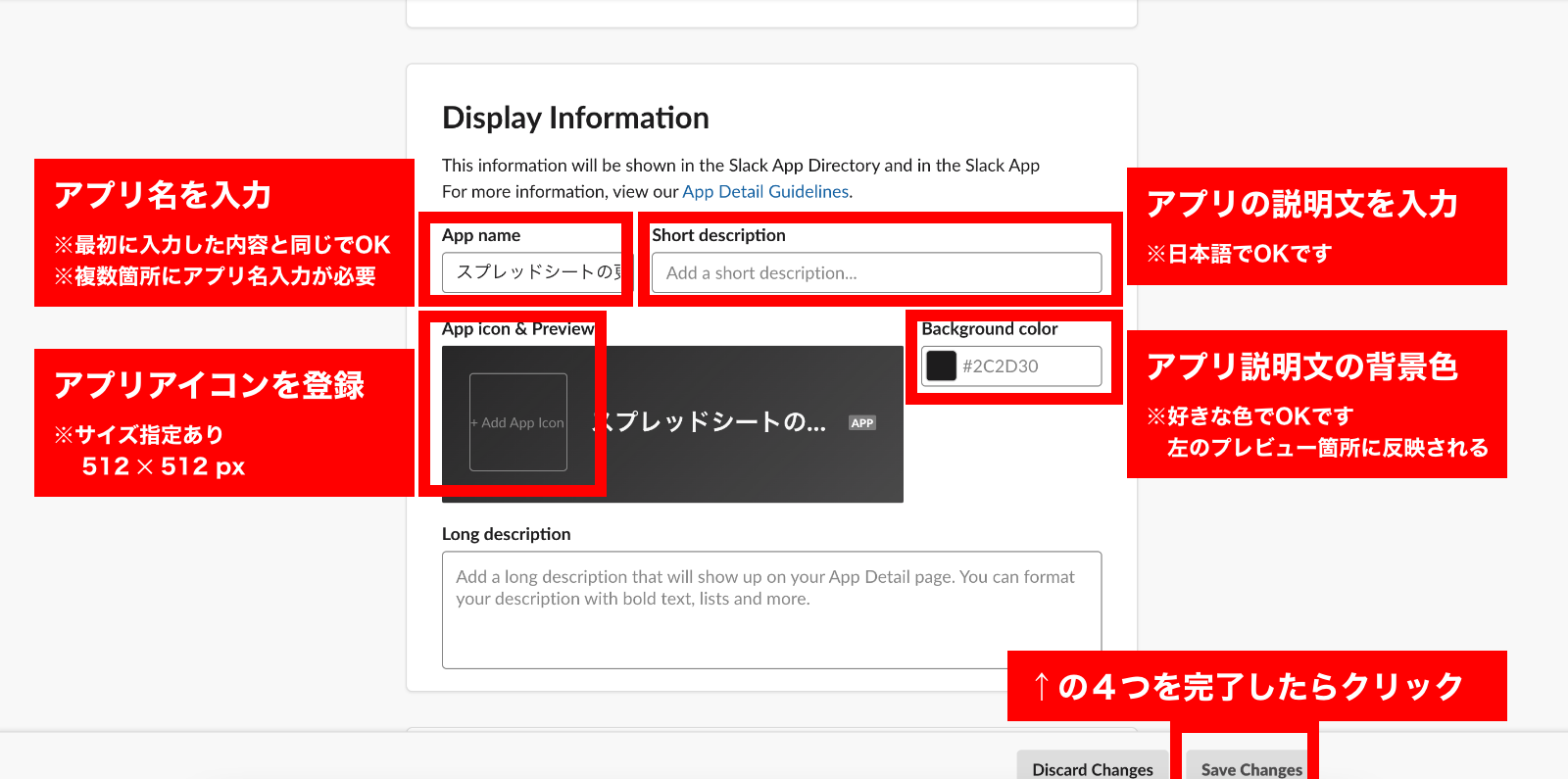
画面を下にスクロールし、「Display Information」という項目まで進みます。

「App name」「Short description」「App icon」「Background color」の4つを入力します。
それぞれの注意点をまとめておきます。
App name:日本語でOK
Short description:日本語でOK
App icon:512px ✗ 512px のサイズの画像が必要
Background color:カラーコードを入力。クリックするとカラーパレットから選択できます
入力したら、画面右下の「Save Changes」をクリックして保存します。
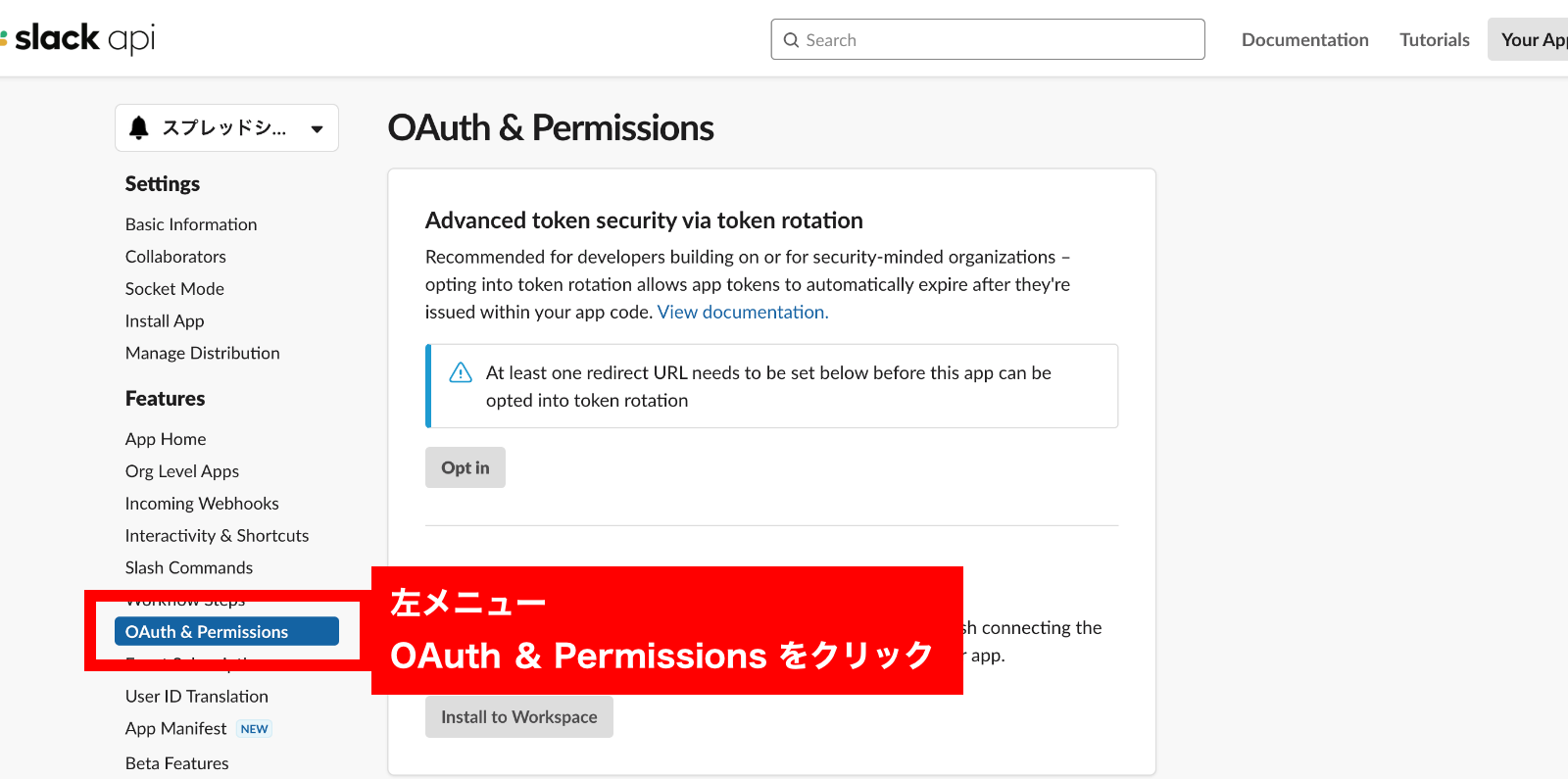
手順⑥
次に、左のメニューから「OAuth & Permissions」の画面へ移動します。

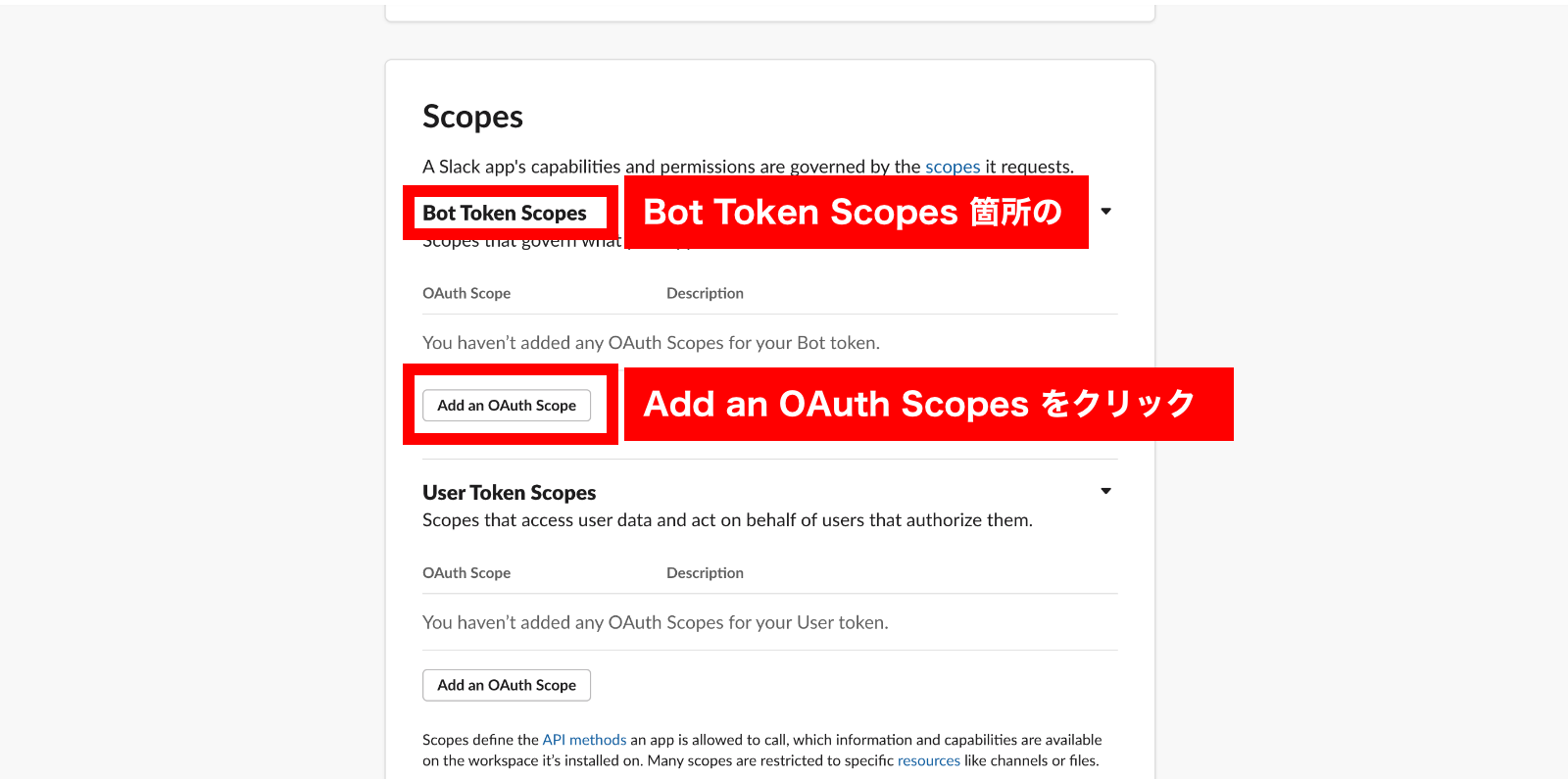
画面を下にスクロールし、「Scopes」という項目まで進みます。

Scopeというのは、作成したSlackアプリがSlackチャンネル上で実行できることを指定する項目です。
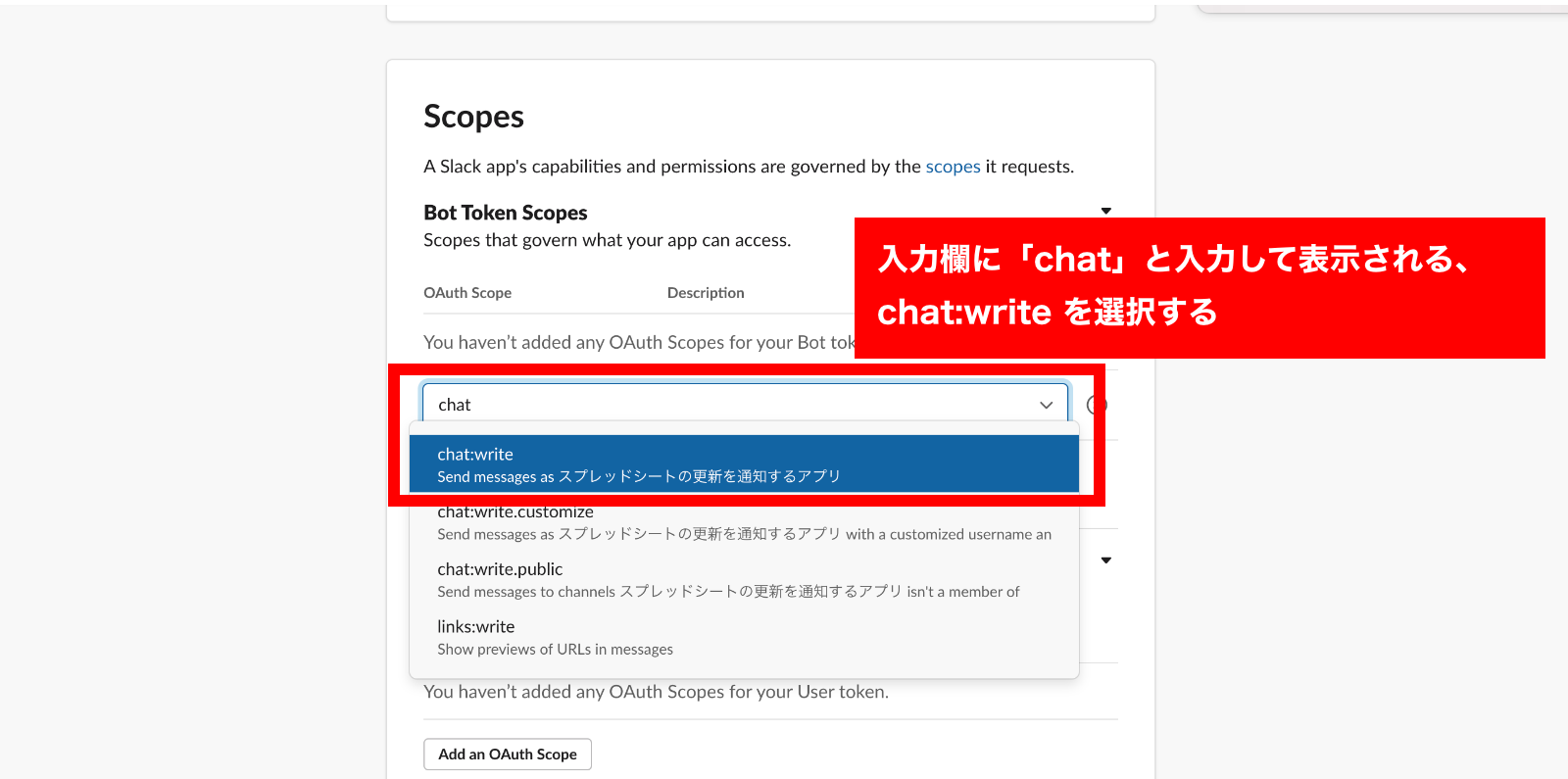
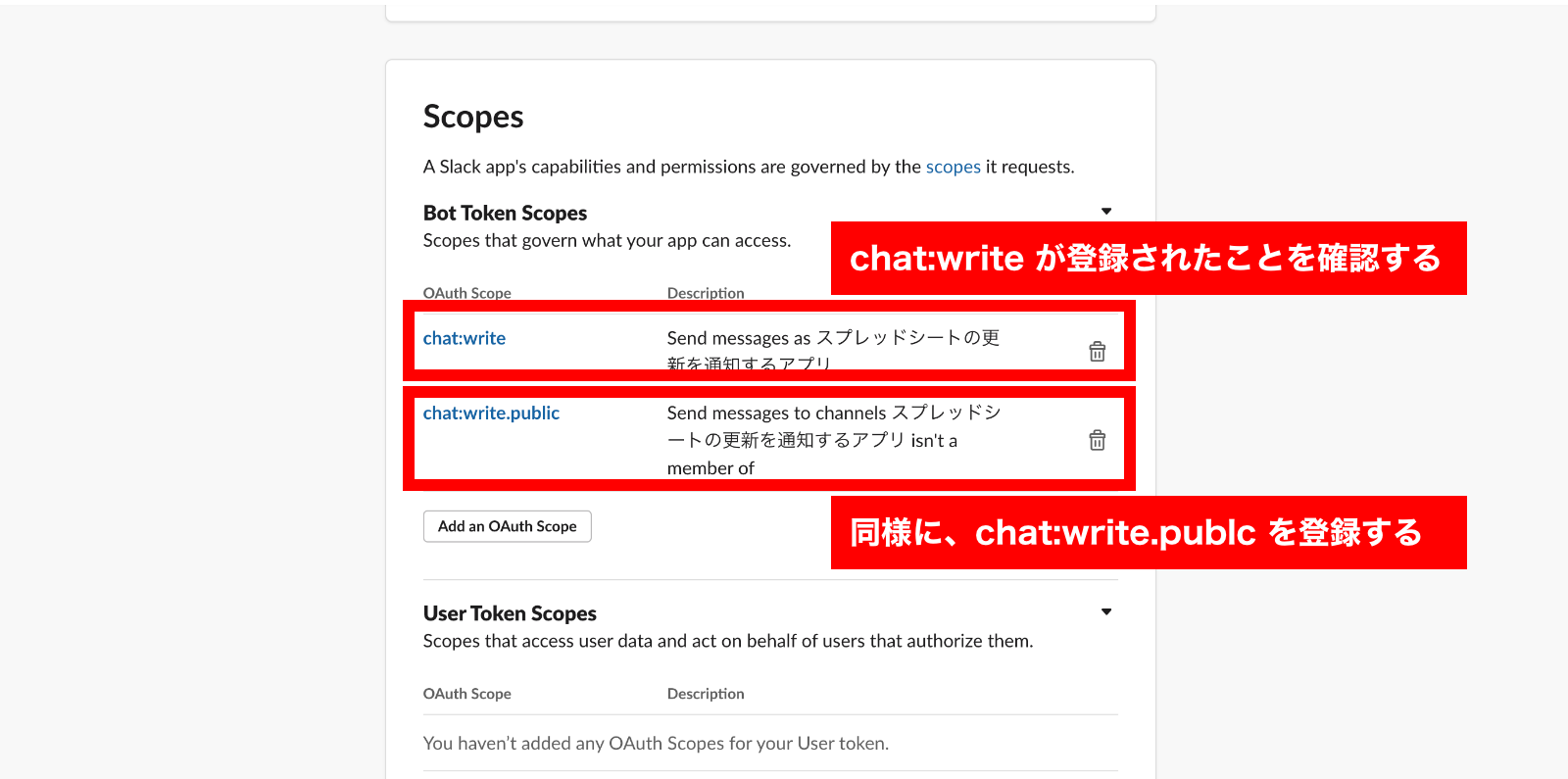
ここでは、Slackチャンネルに書き込みすることができるようにするため、「chat:write」「chat:write.public」の2つを選択しておきます。



手順⑦
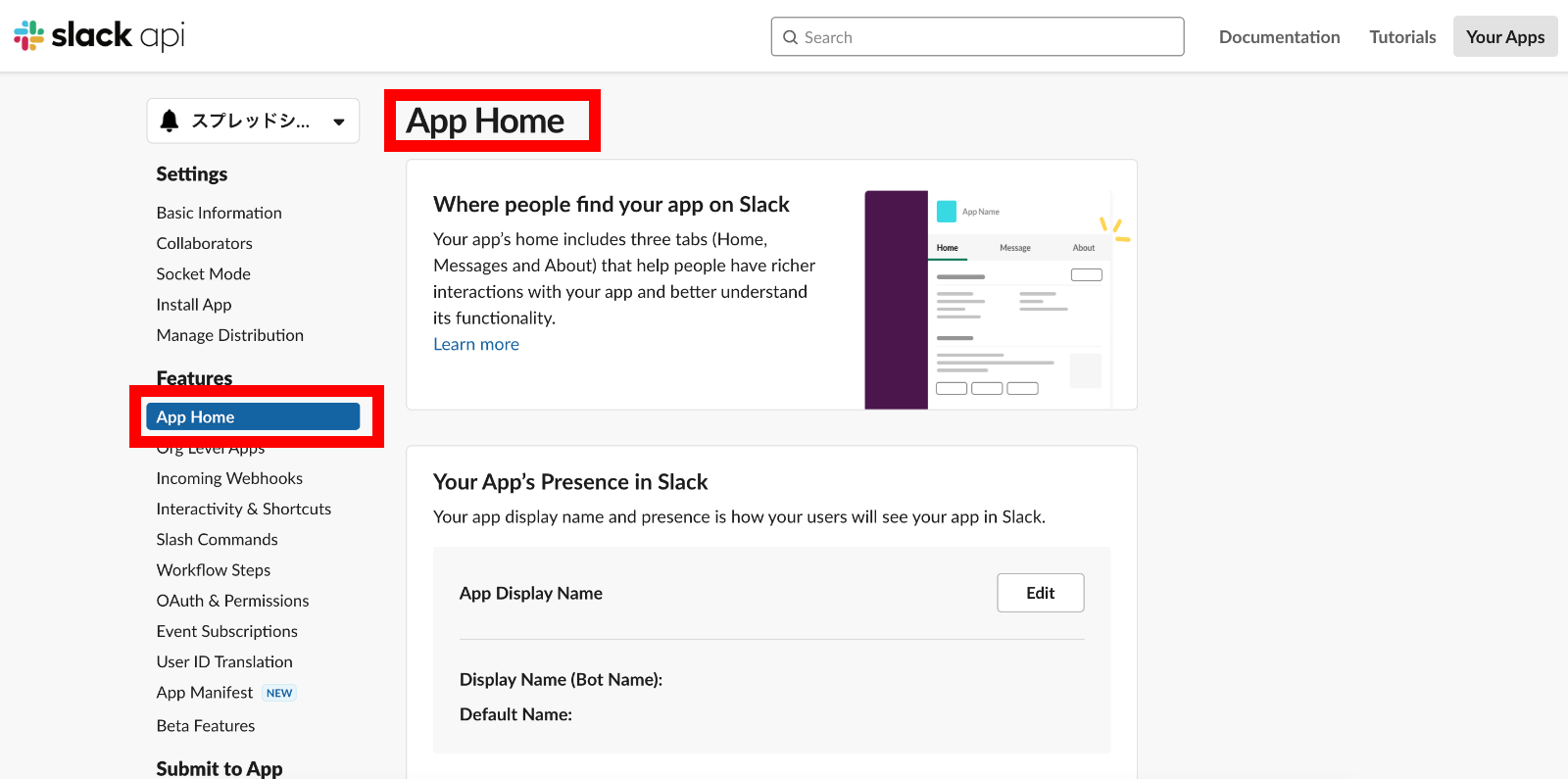
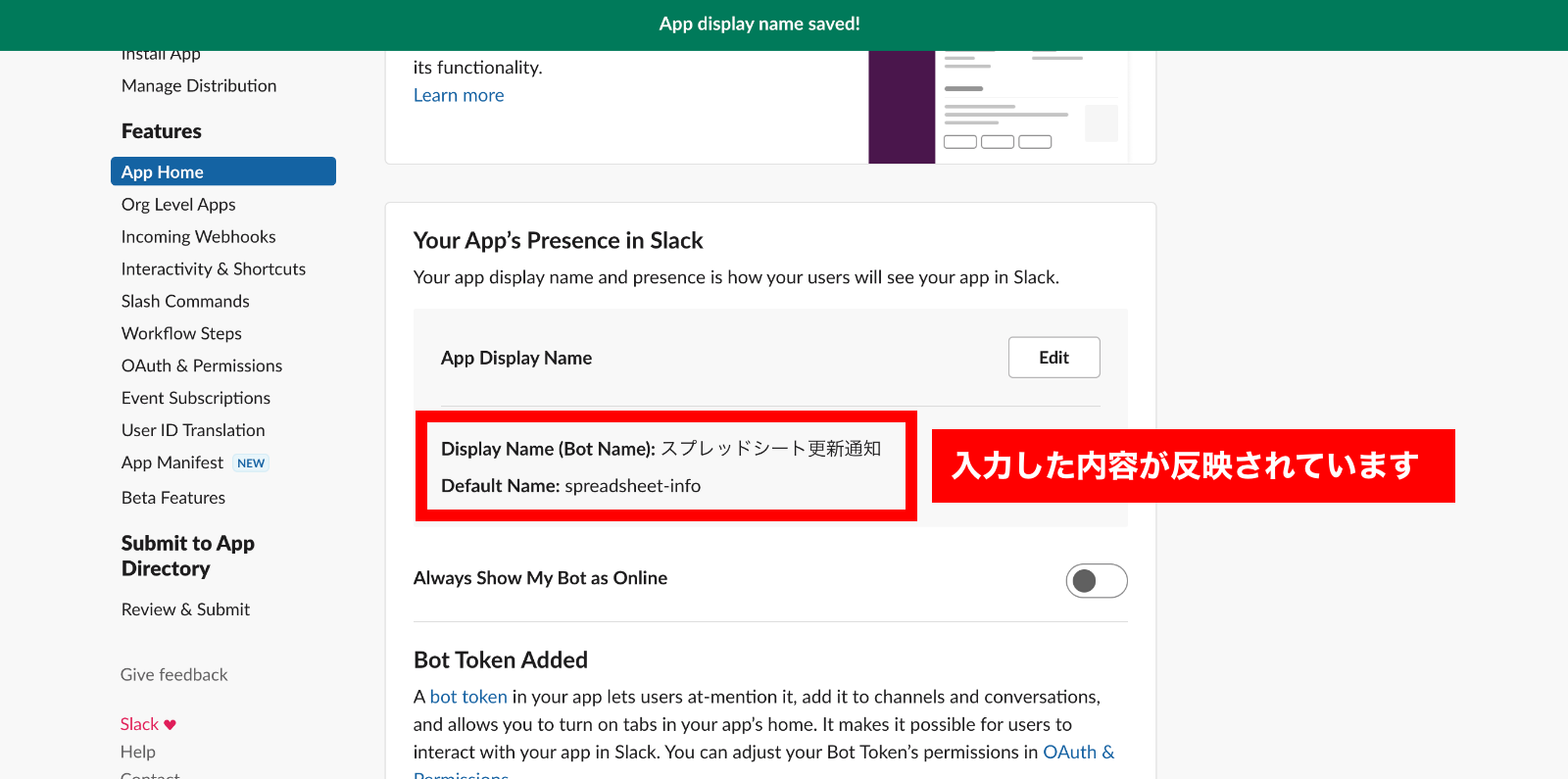
次に、左のメニューから「App Home」の画面へ移動します。

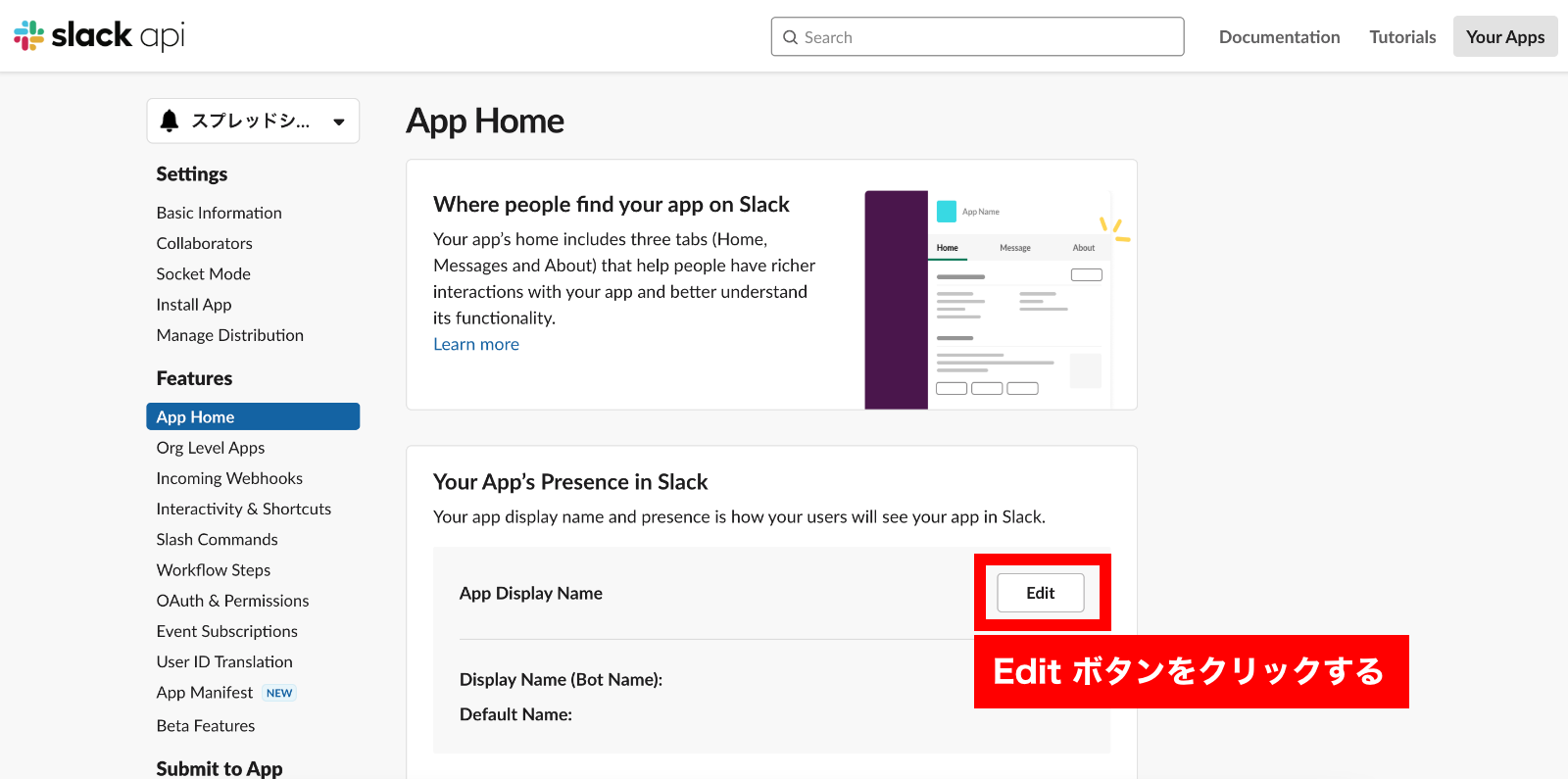
赤枠の「Edit」ボタンをクリックします。

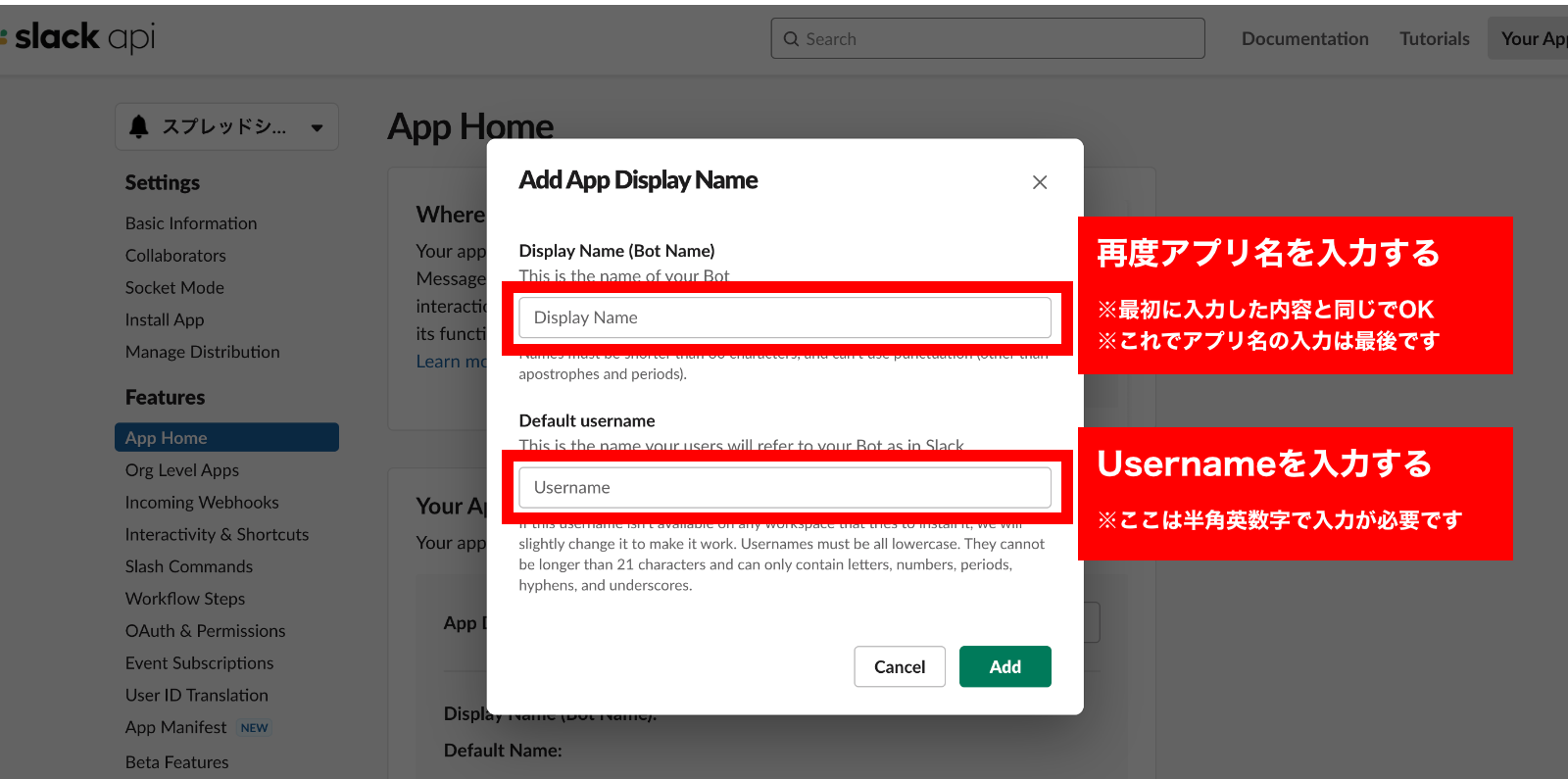
ダイアログが表示されるので、アプリ名(これで最後の入力です)とUsername(アプリ名の半角英数字版)を入力します。

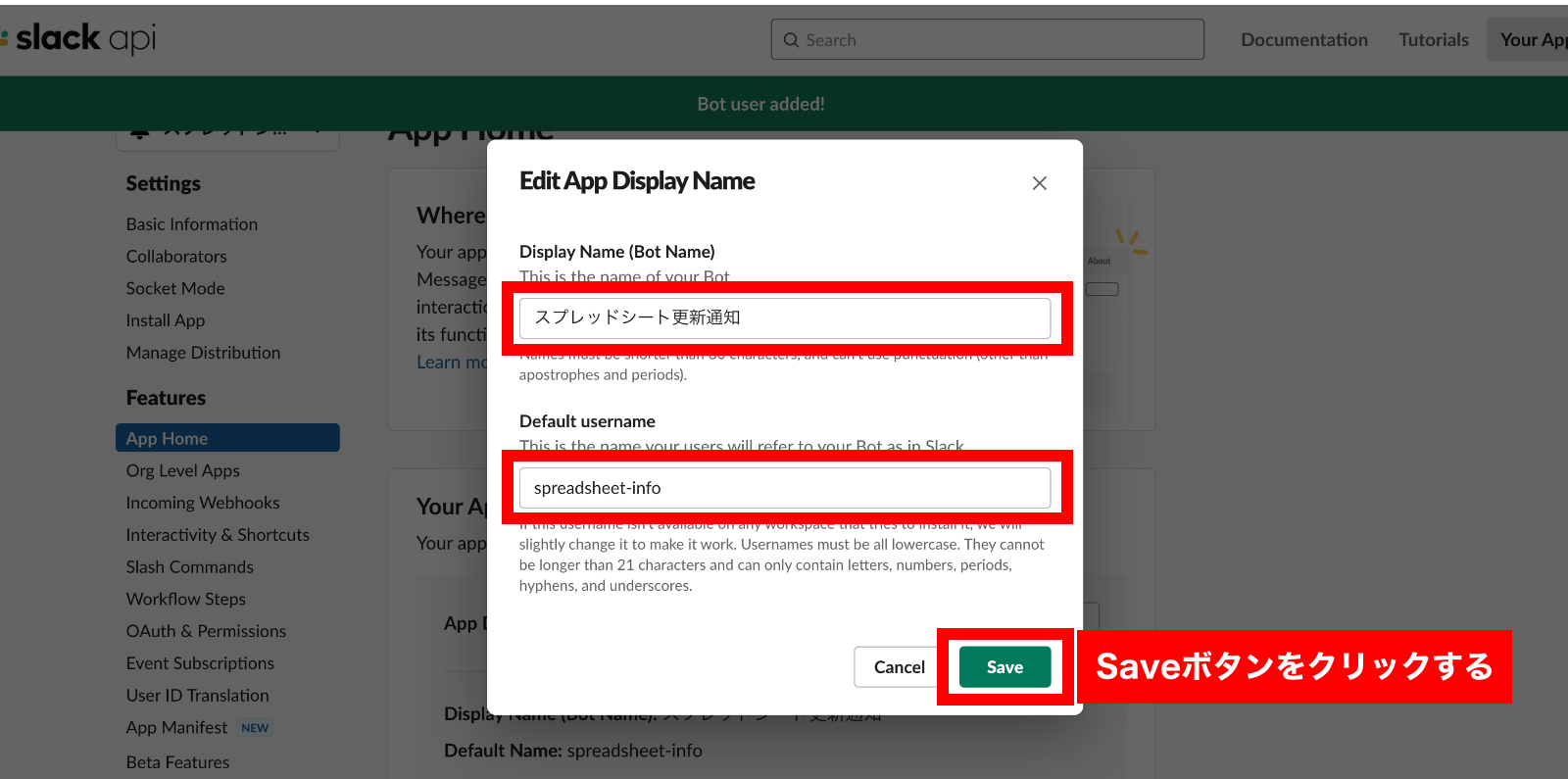
↓のような感じになると思います。
入力が完了したら、「Save」ボタンをクリックします。

App Home 画面に入力した内容が反映されています。

手順⑧
いよいよ最後の手順です。
この手順が終われば、Bot User OAuth Token を取得できます。
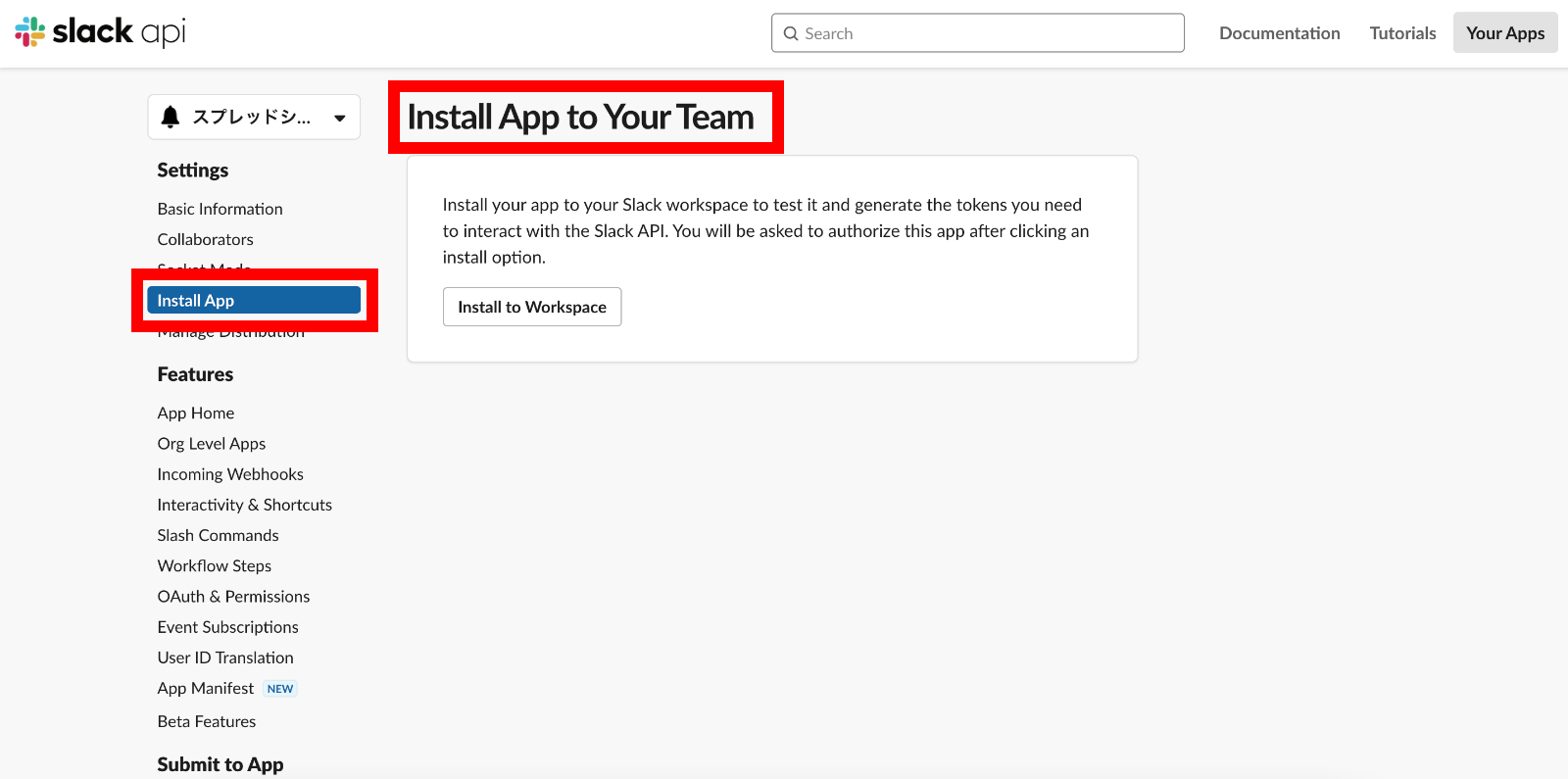
左のメニューから「Install App」の画面へ移動します。

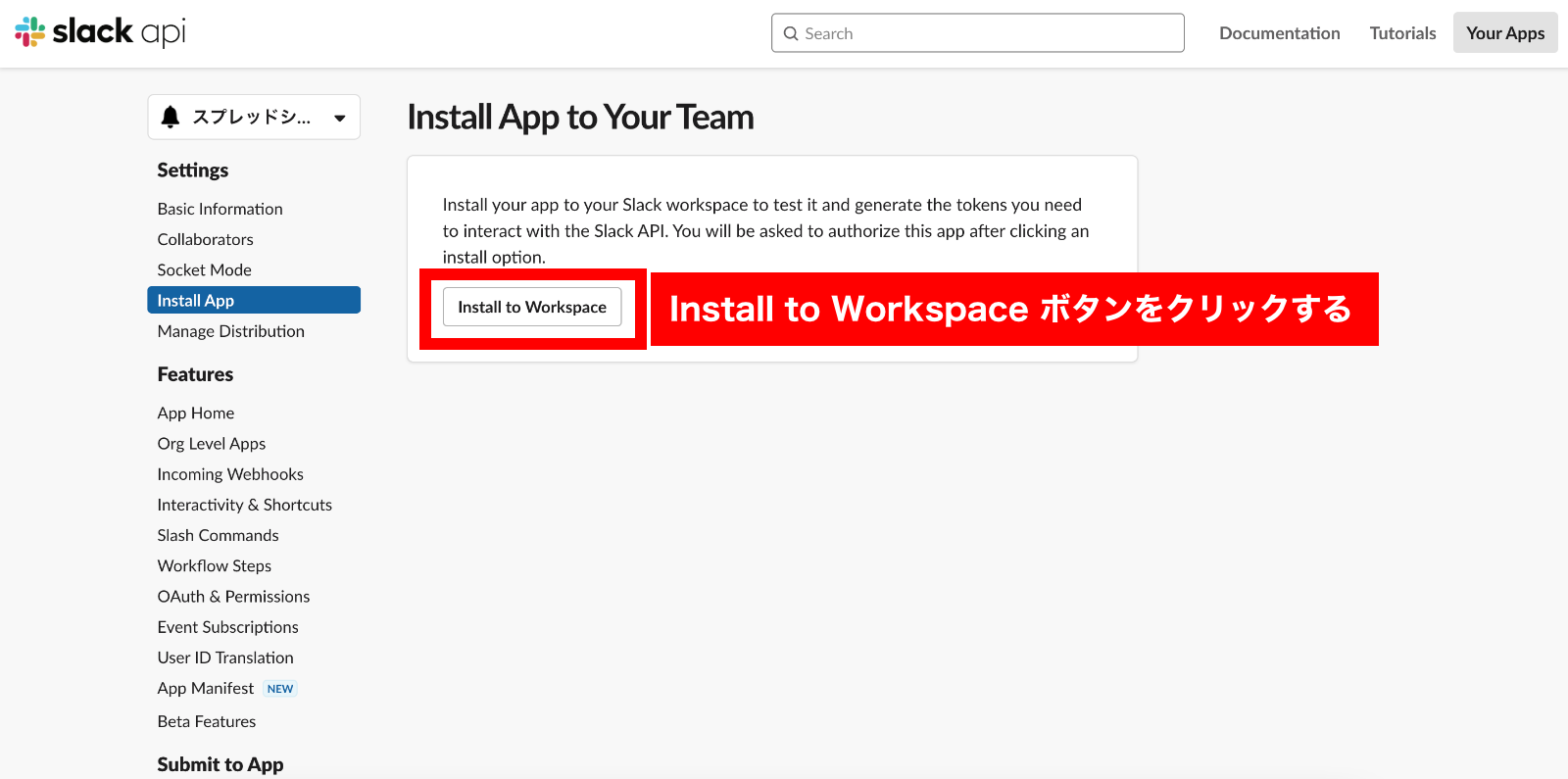
「Install to Workspace」ボタンをクリックします。

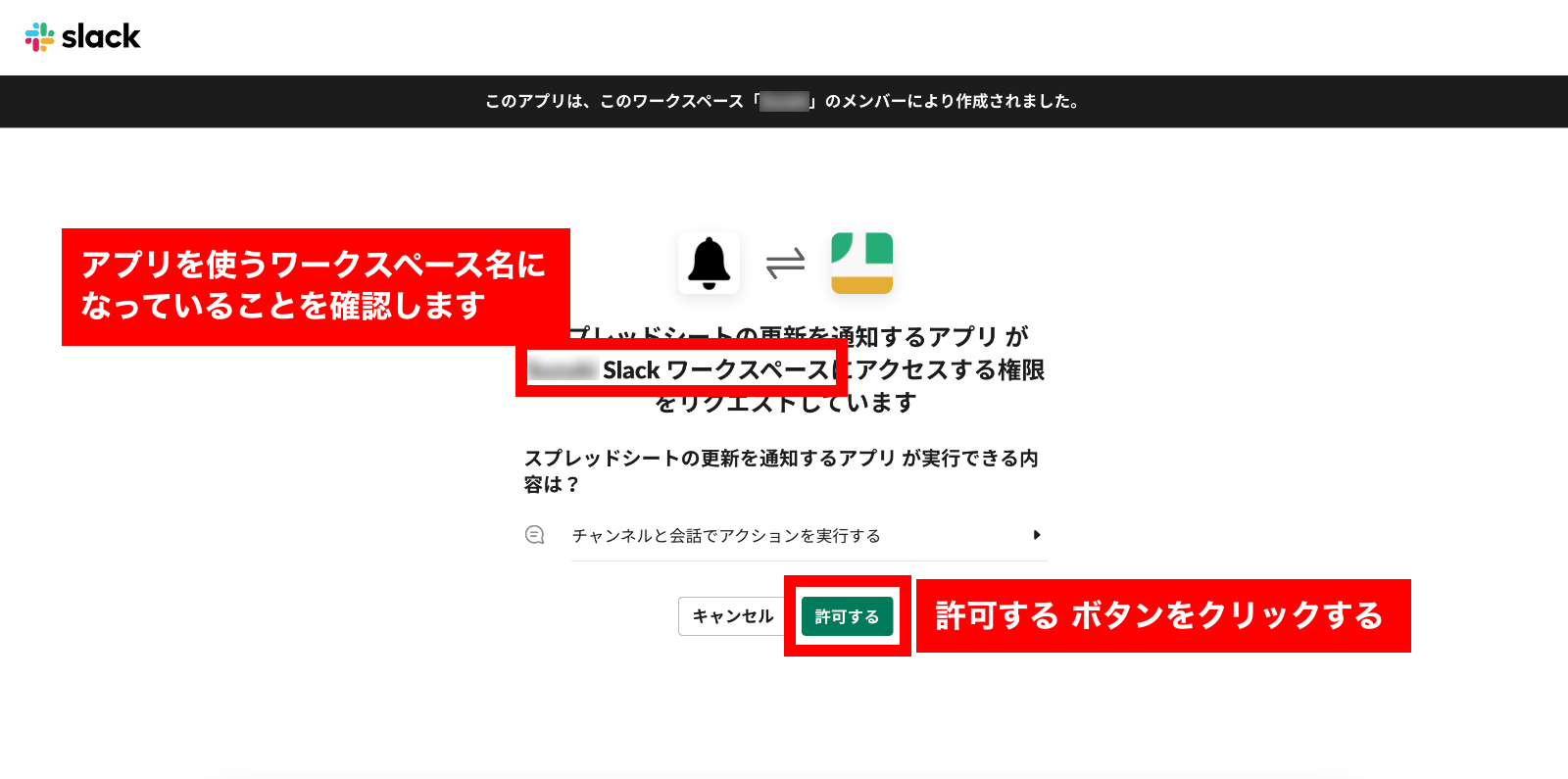
ワークスペースに対して作成したアプリの権限をリクエストする画面になるので、アプリを使いたいワークスペース名になっていることを確認し、「許可する」ボタンをクリックします。

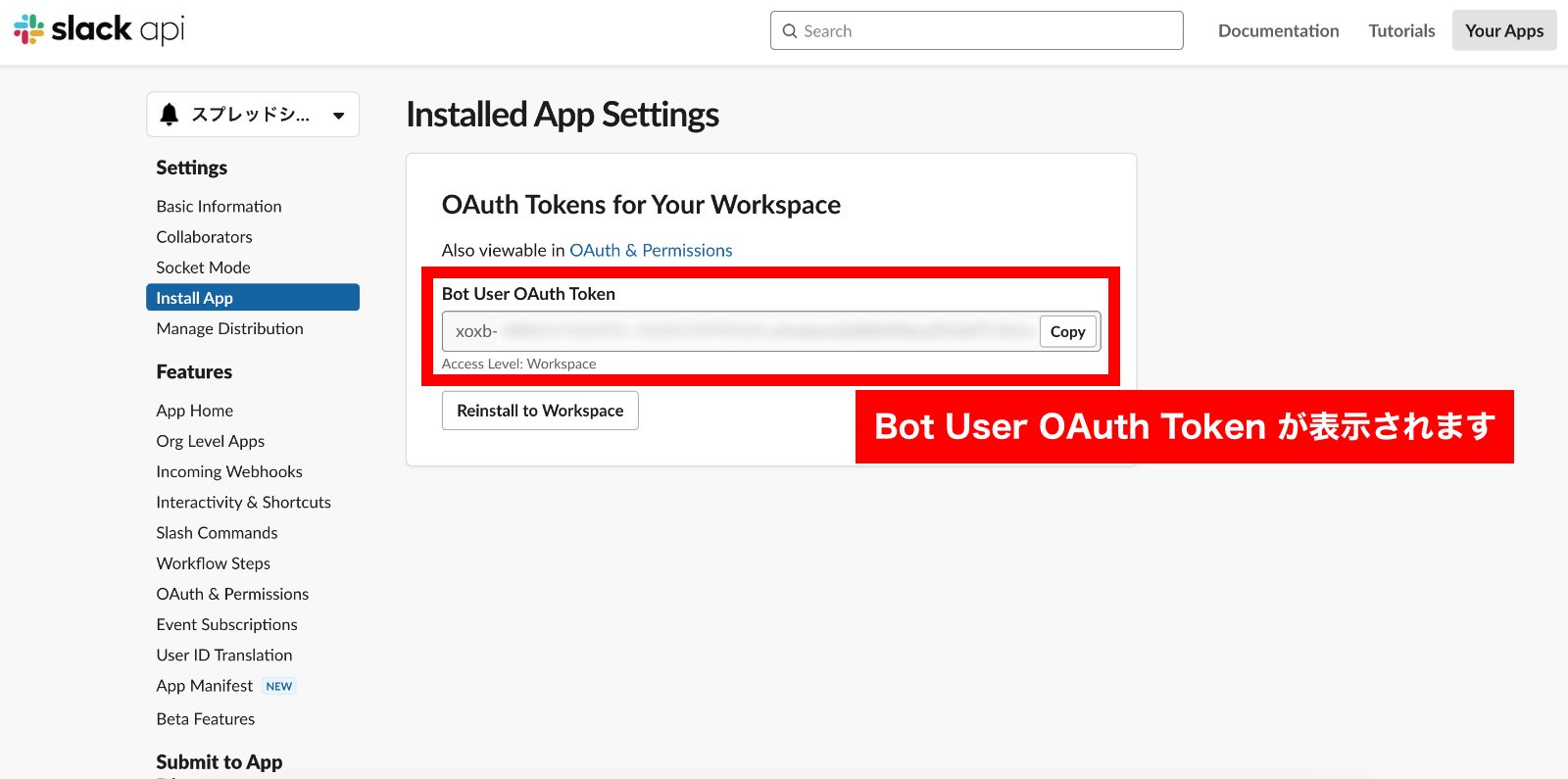
Bot User OAuth Token が表示されるので、コピーして控えておきます。

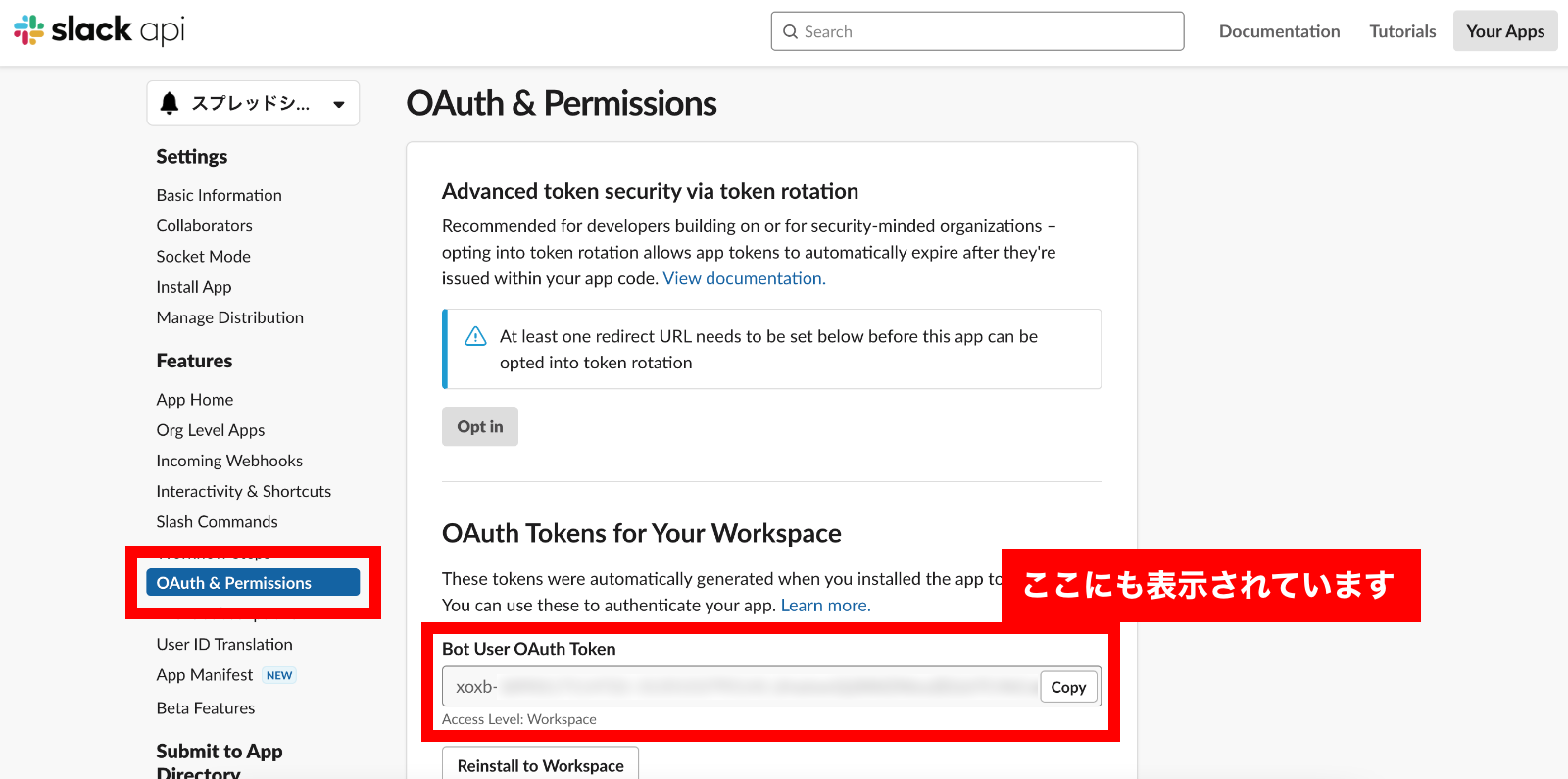
同じ内容が「OAuth & Permissions」画面にも表示されているので、もしわからなくなってしまった場合はどちらからでも再確認できます。

GASを書く
今回はGASのコードは割愛しますが、上記でコピーしたtokenをGASのコードなどに記載することで、Slackアプリとの連携が可能になります。
例えば、スプレッドシートで何らかの管理表を作っているとして、進捗状況を取得して自動的にSlackに通知する、といったこともできるようになります。
ぜひ、いろいろと試してみて、業務効率化を図ってみてください。
まとめ
今回紹介した内容を実施する前は、Slackアプリって難しいんだろうなーと思い込んでいたのですが、実際にやってみるとそれほど難しいものではないことがわかりました。
やってみようと思っていてもなかなかチャレンジできないことも多いですが、この記事をご覧いただいたのであれば、ぜひやってみるとよいかと思います。
この記事がご参考になれば幸いです。
最後に、私は独学でプログラミングを学びましたが、スクールで習うことも1つの手段としてありかと思います。
下記のようなスクールへ集中して通い、スキルを身につける方法もありますので、よかったら参考にしてみてください。
プログラミングのご相談も受けられるようになりましたので、もしよければご覧ください!
