
こんにちは、moni(@moni2306)です。
今回紹介する内容は、「スプレッドシートに書き込んだ内容のうち、更新分だけをSlackへ通知する」というものです。
Webディレクターをしていると必ず通るフェーズとして「テスト・検証」があります。
自分で検証を行うだけでなく、お客様にも仕様書に従ってテストしていただくことも多いかと思います。
私の関わってきたプロジェクトでは、お客様のテスト結果を予め用意したスプレッドシートにて進めることが多いのですが、このスプレッドシートへの記入したことをわざわざ毎度Slackやメールで連絡する、ということが発生しており、自分もお客様も手間がかかると感じていました。
そこで、この更新したこと自体や更新内容を自動で通知することができればお互いに手間が省けるだけでなく、連絡漏れも防ぐことができ、円滑に進められると思い、簡易ツールを作成・導入したところ、思いの外、便利だったため、世のWebディレクターの方で同じような課題を感じている方にもぜひ使っていただければと思っています。
それでは、順番に解説していきます。
スプレッドシートを用意する
まず、テスト項目をまとめたスプレッドシートを用意します。(いわゆるテスト仕様書です)
スプレッドシート内のシートは2つ用意します。
2つのシートを用意
① 課題シート ※ここのシート名はお好きな名前をつけてください
② 課題シート_backup ※ _backupより前は、①でつけたシート名と同じにしてください
この時に、No.の項目を入れておくと、実際に通知が来た時にどこに変更があったのかを把握しやすいです。
SlackにIncoming Webhookをインストール(追加)する

まず、Slackアプリの
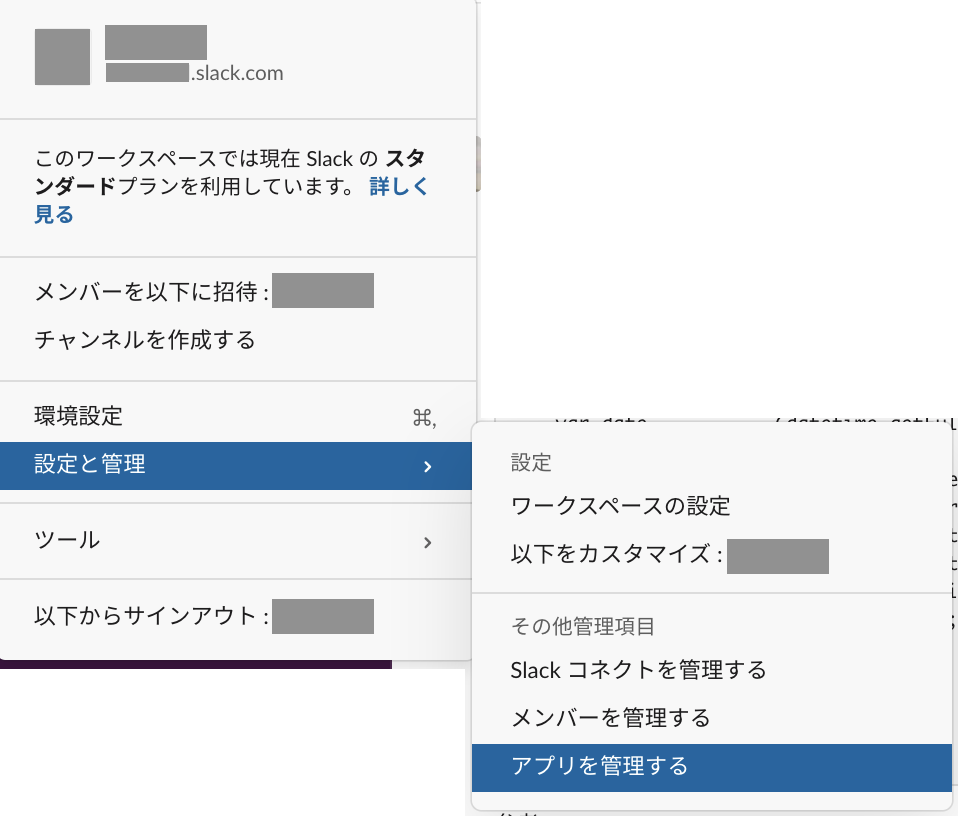
設定と管理 > アプリを管理する
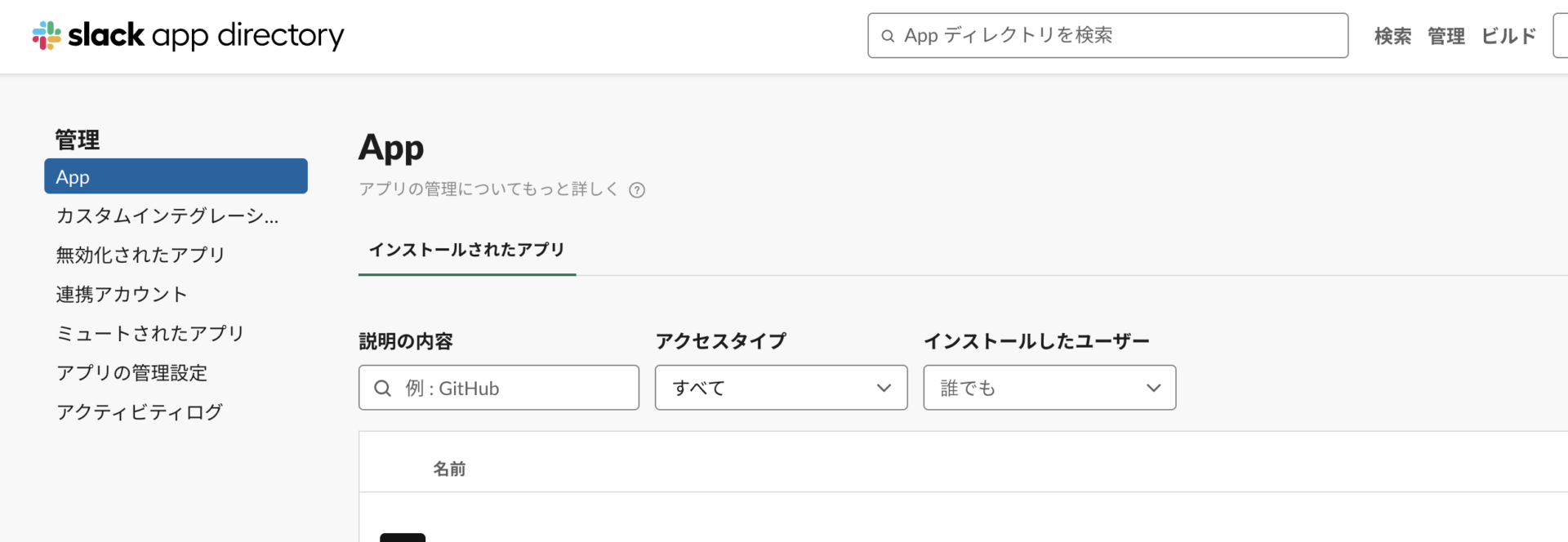
から、Slack App directory 画面へ移動します

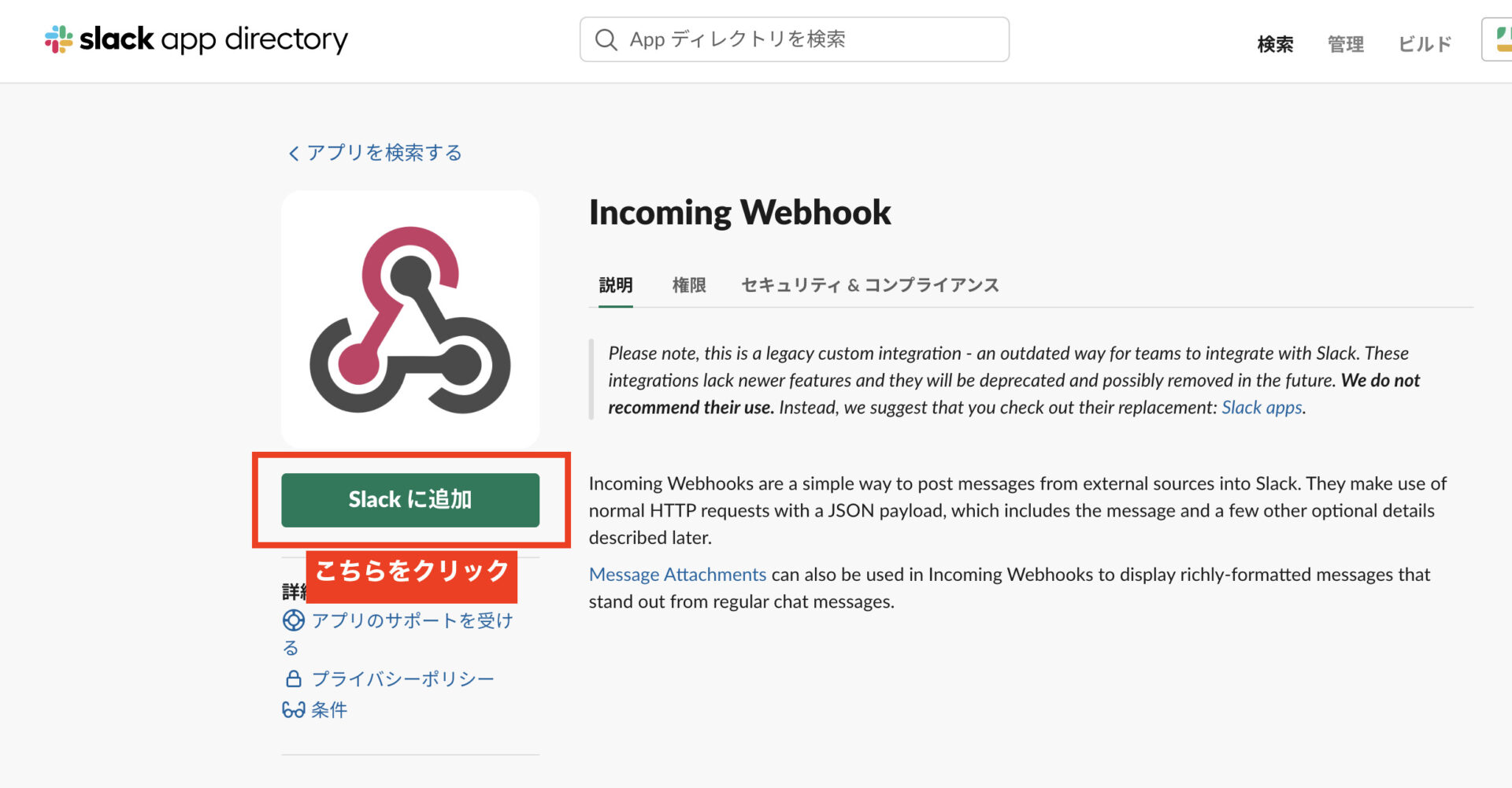
画面上部の検索欄から「Incoming Webhook」を検索します

「Slackに追加」をクリックします。

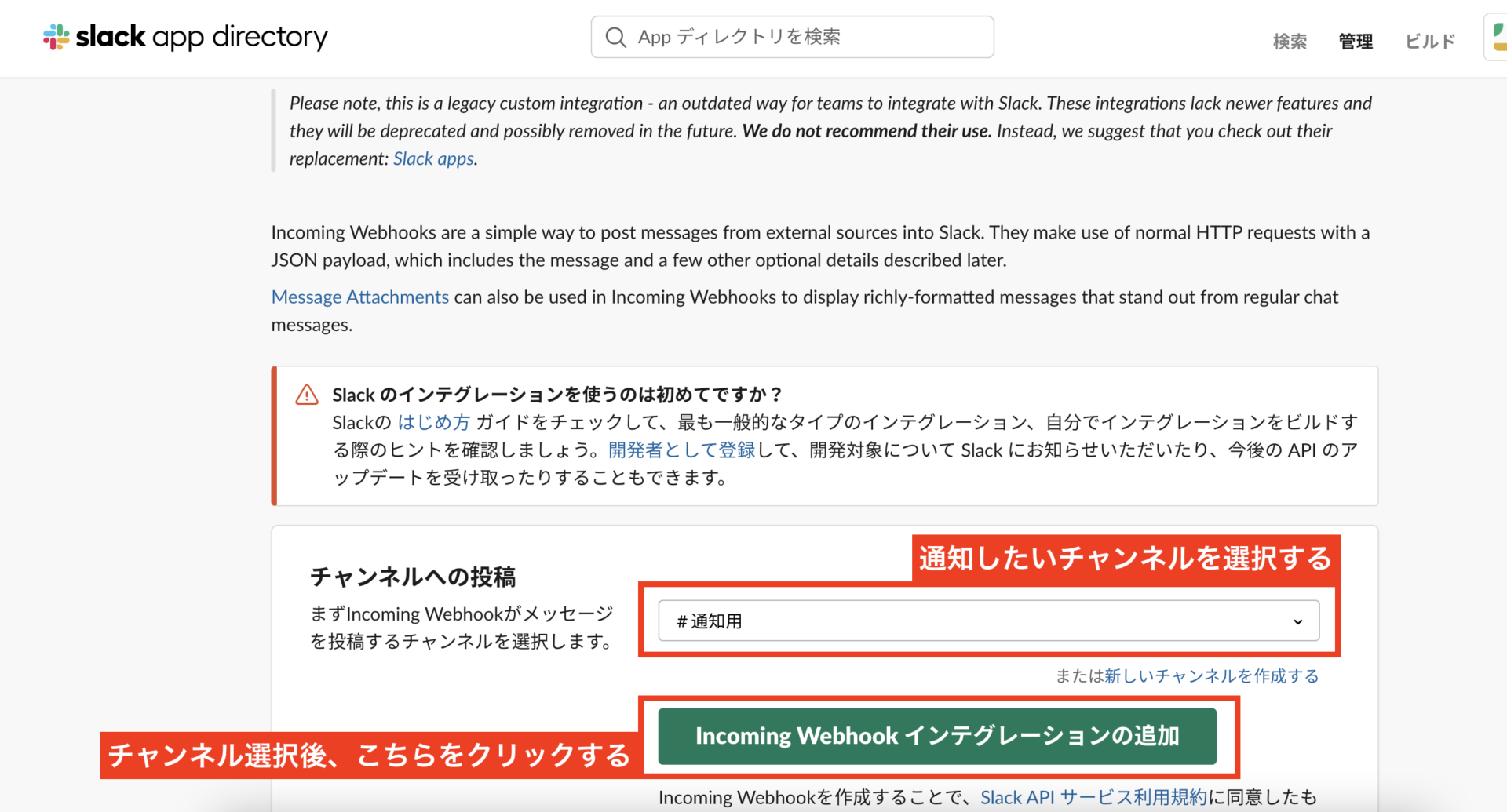
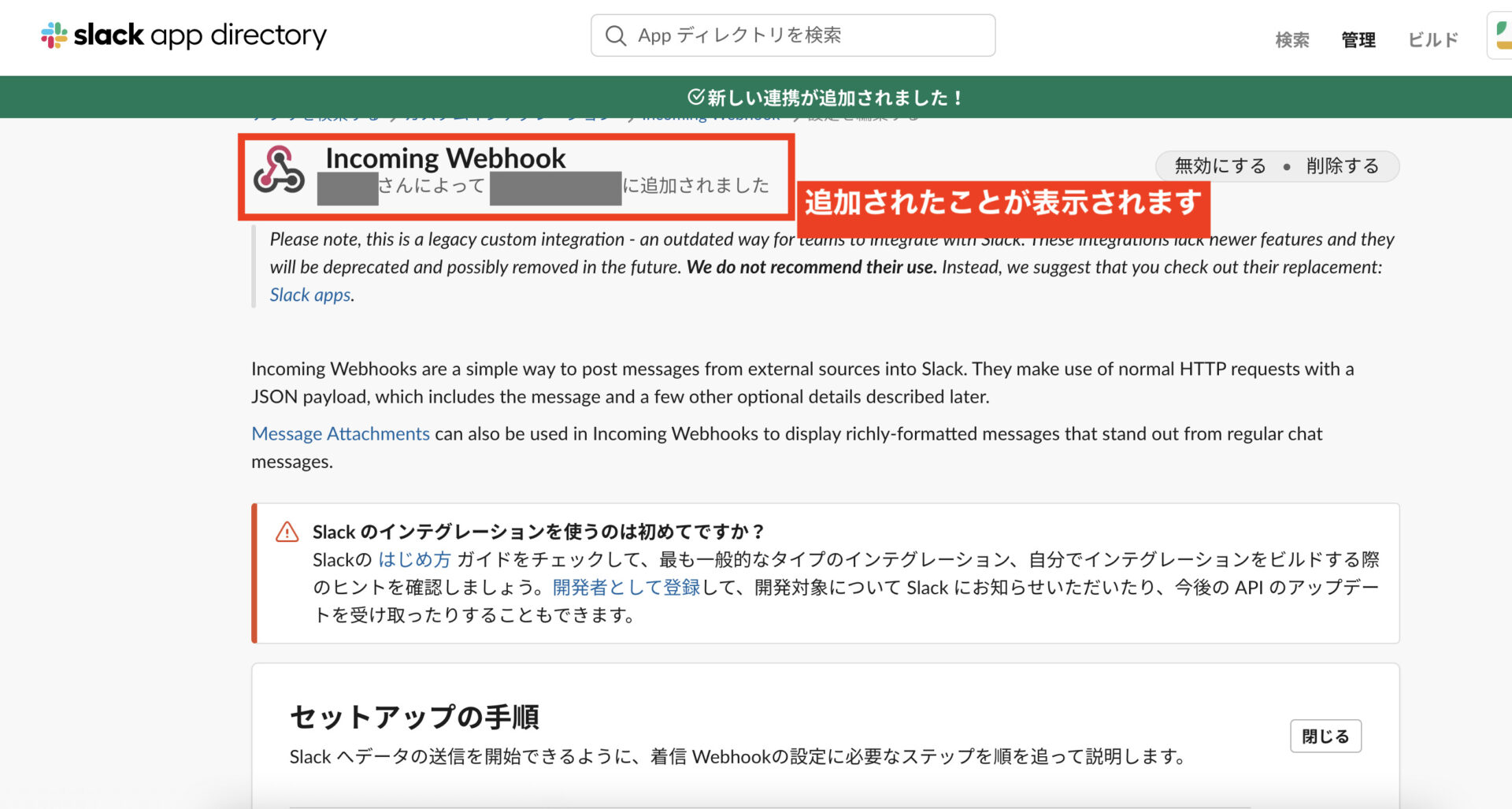
通知したいチャンネル名を選択し、「Incoming Webhook インテグレーションの追加」をクリックします。

追加されたことが表示されます。

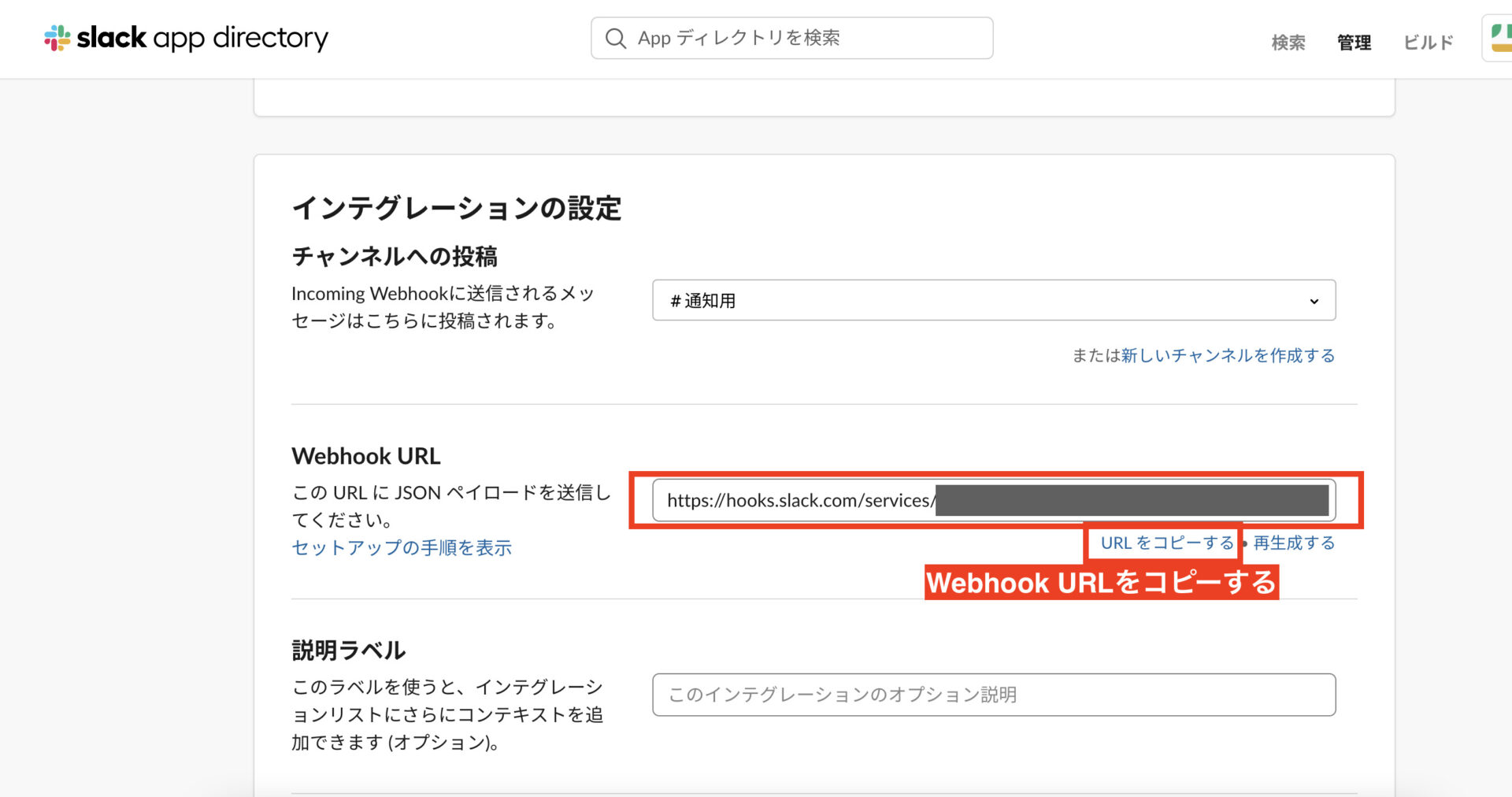
画面の下へスクロールし、「インテグレーションの設定」の項目の「Webhook URL」をコピーします。

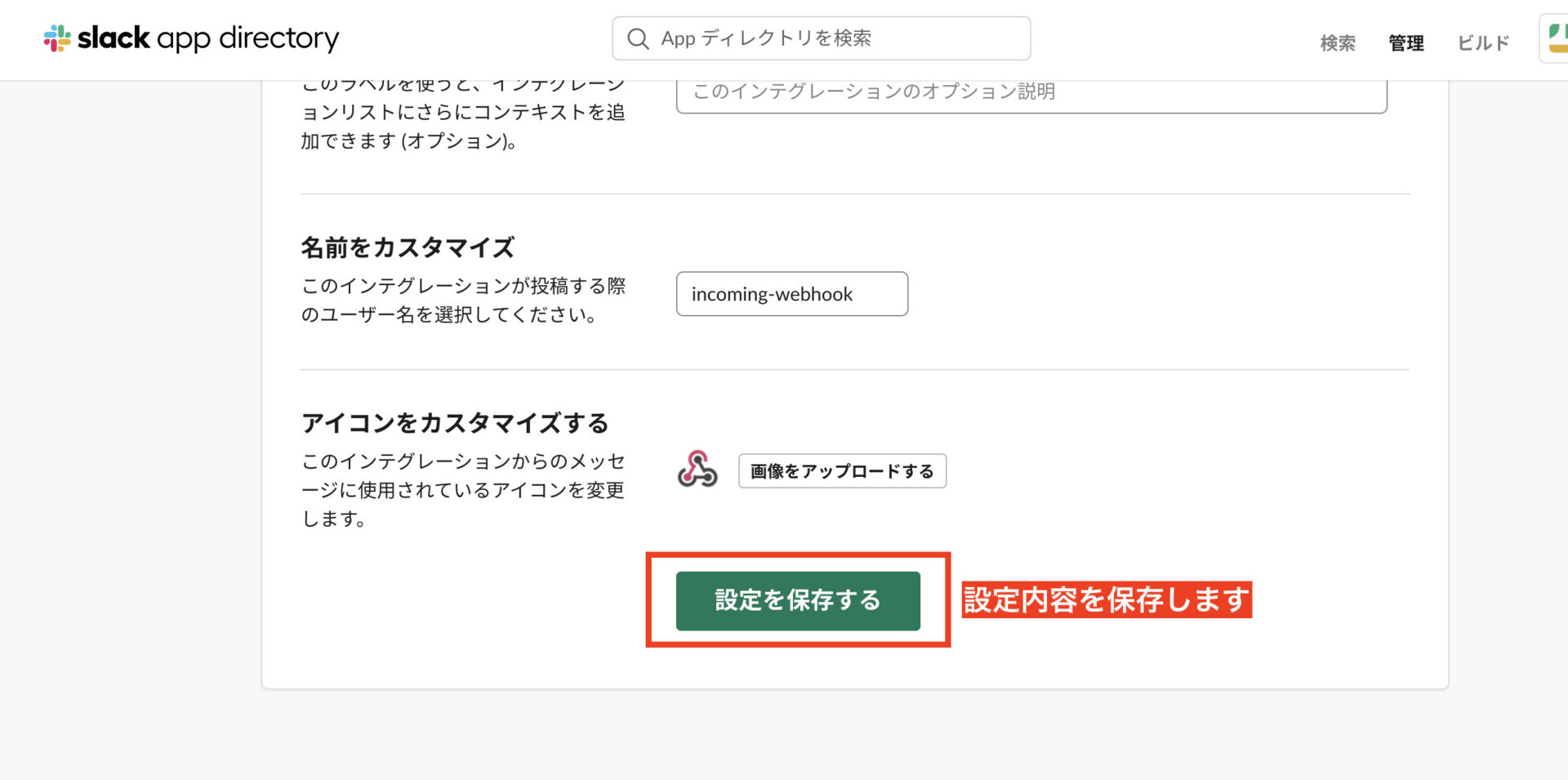
設定内容を保存します。
これでSlack側の設定は完了です。
GASを書く
次に、スプレッドシートに紐づいたGoogle App Scriptを書いていきます。
以下にサンプルを記載します。

スクリプトのインデントについては、お手数ですが、整形ツールなどでご調整ください
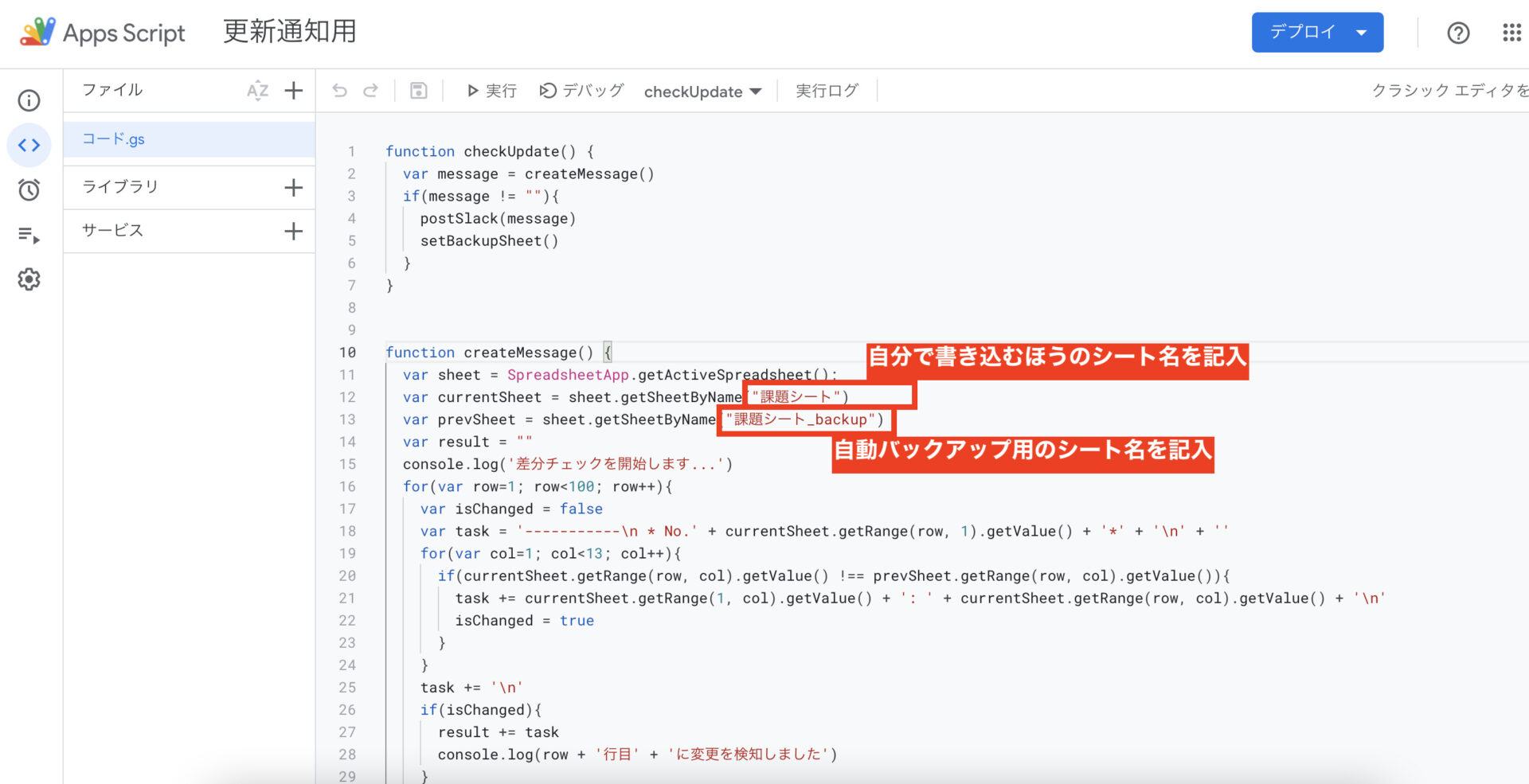
script
function checkUpdate() {
var message = createMessage()
if(message != ""){
postSlack(message)
setBackupSheet()
}
}
function createMessage() {
var sheet = SpreadsheetApp.getActiveSpreadsheet();
var currentSheet = sheet.getSheetByName("課題シート") //編集用のシート名を記入
var prevSheet = sheet.getSheetByName("課題シート_backup") //バックアップ用のシート名を記入
var result = ""
console.log('差分チェックを開始します...')
for(var row=1; row<100; row++){
var isChanged = false
var task = '-----------\n * No.' + currentSheet.getRange(row, 1).getValue() + '*' + '\n' + ''
for(var col=1; col<13; col++){
if(currentSheet.getRange(row, col).getValue() !== prevSheet.getRange(row, col).getValue()){
task += currentSheet.getRange(1, col).getValue() + ': ' + currentSheet.getRange(row, col).getValue() + '\n'
isChanged = true
}
}
task += '\n'
if(isChanged){
result += task
console.log(row + '行目' + 'に変更を検知しました')
}
if(col==2){
console.log(currentSheet.getRange(row, col).getValue(), prevSheet.getRange(row, col).getValue())
}
}
if(result != ""){
result = '▼▼▼スプレッドシート(課題シート)の以下箇所に更新がありました▼▼▼\n\n' + result
}
console.log('作成されたメッセージ:')
console.log(result)
return result
}
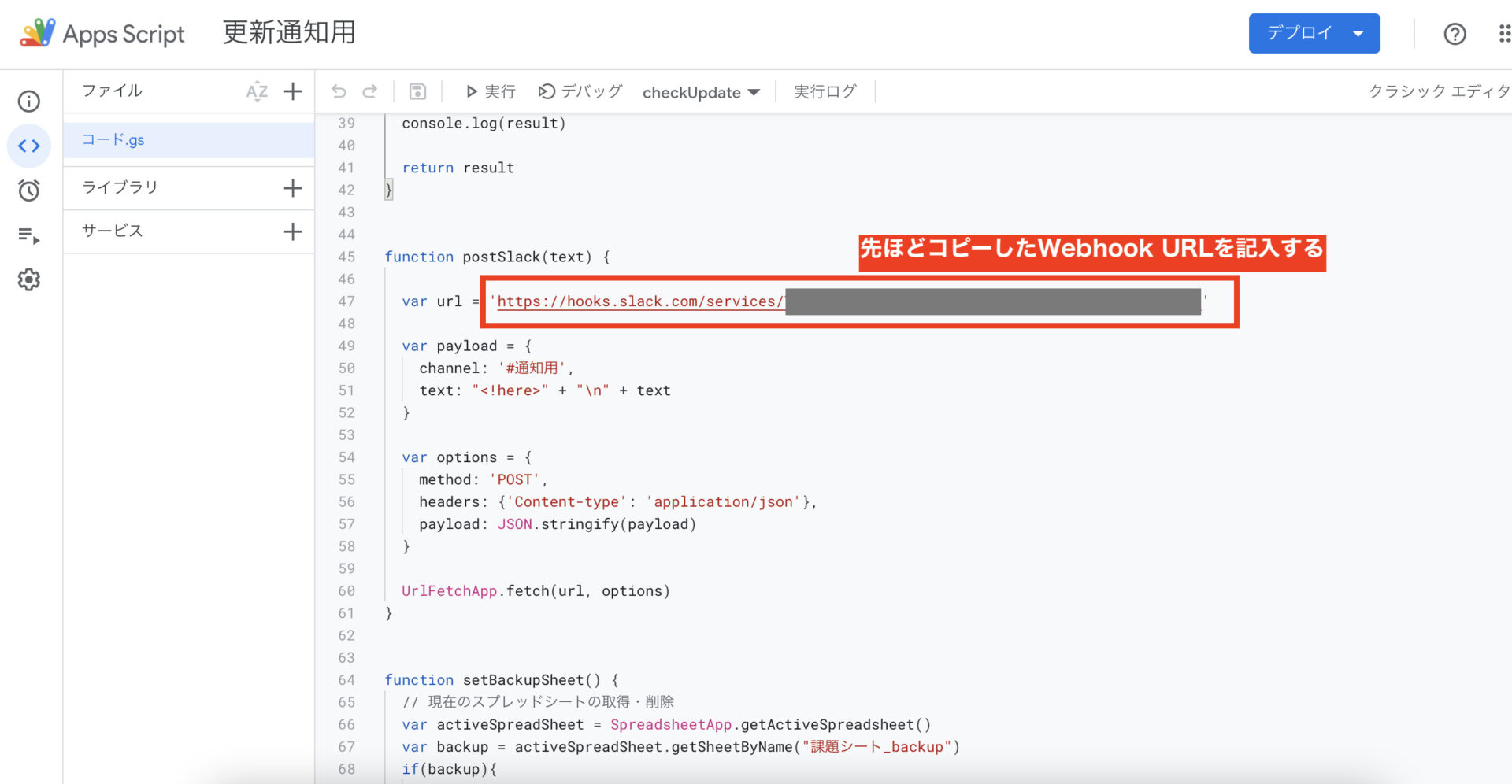
function postSlack(text) {
var url = 'https://hooks.slack.com/services/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX' //コピーしたWebhook URLを記入
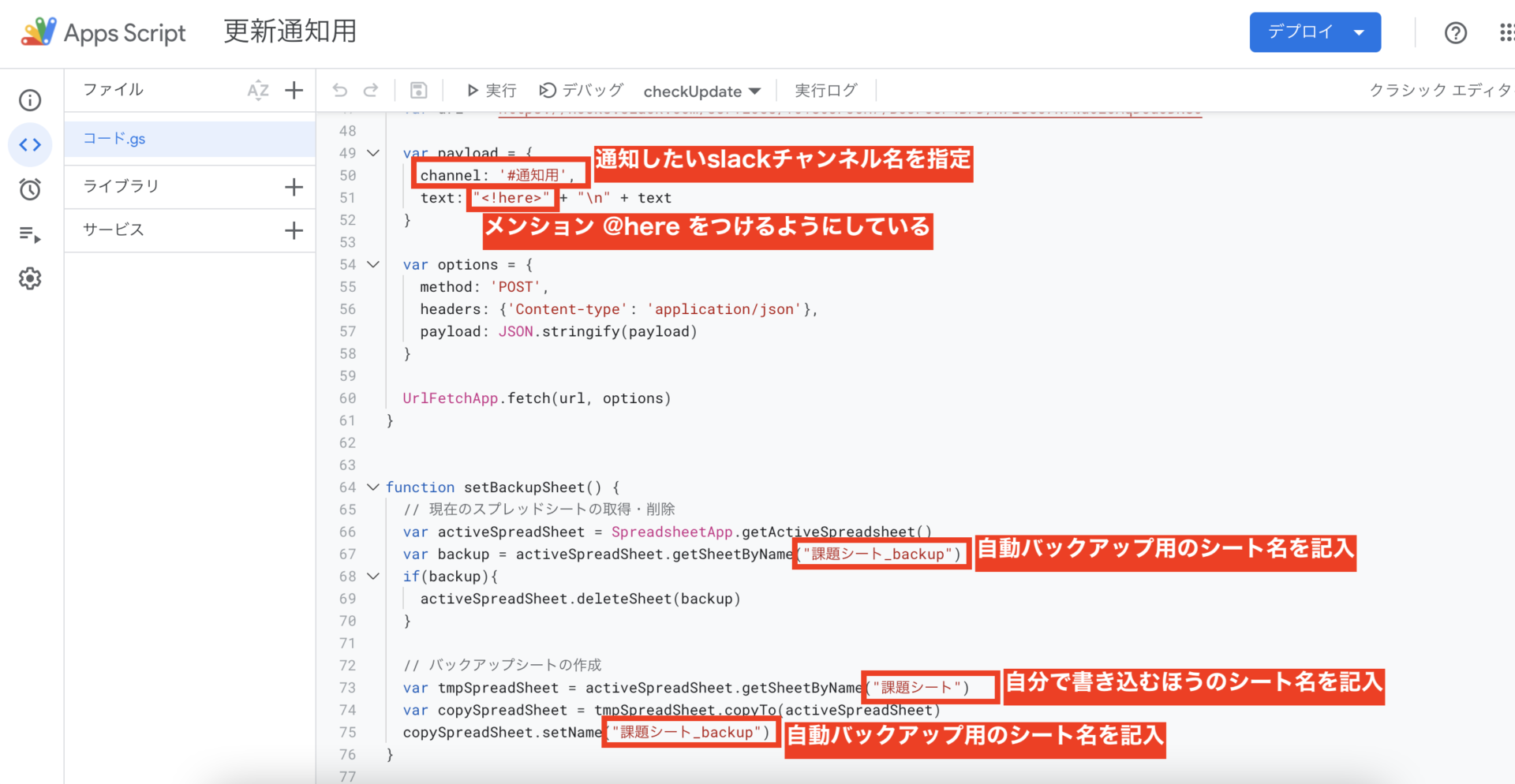
var payload = {
channel: '#◯◯◯◯◯', //ここに通知したいチャンネル名を記入
text: "<!here>" + "\n" + text
}
var options = {
method: 'POST',
headers: {'Content-type': 'application/json'},
payload: JSON.stringify(payload)
}
UrlFetchApp.fetch(url, options)
}
function setBackupSheet() {
// 現在のスプレッドシートの取得・削除
var activeSpreadSheet = SpreadsheetApp.getActiveSpreadsheet()
var backup = activeSpreadSheet.getSheetByName("課題シート_backup") //バックアップ用のシート名を記入
if(backup){
activeSpreadSheet.deleteSheet(backup)
}
// バックアップシートの作成
var tmpSpreadSheet = activeSpreadSheet.getSheetByName("課題シート") //編集用のシート名を記入
var copySpreadSheet = tmpSpreadSheet.copyTo(activeSpreadSheet)
copySpreadSheet.setName("課題シート_backup") //バックアップ用のシート名を記入
}
変更箇所についても記載しておきます。



GASを実行してみる
いよいよGASを実行してみましょう。
Slackチャンネルに通知が届くと思います。(@hereをつけるようにしているため)

こちらについては後日記事にしようと思っていますが、もし不明点あれば「GAS 権限承認」でググってみてください。
定期的に実行するならトリガー設定しておくことをおすすめします
トリガー設定にはいくつか種類があり、選択することができます。
通常の利用ケースであれば、以下のいずれかがおすすめです。
・スプレッドシートの更新を起点とする
→スプレッドシートに更新があったらすぐにSlackへ通知します。
急ぎの場合などには有効かもしれませんが、頻繁に更新する状況では通知も頻繁に来るため、少し鬱陶しいかもしれません。
・一定時間ごとに通知する
→こちらを設定すると、一定時間おきに更新内容をまとめて通知してくれるため、煩わしさが軽減されると思います。
まとめ
今回紹介した内容を実施する前は、スプレッドシートを更新するたびに「内容を記載したのでご確認をお願いします!」というようなやり取りをしてきたのですが、本当に時間のもったいないことをしていたなと実感しています。
世の中の手間に感じることをちょっと工夫するだけですごく便利になることの典型的な例かと思いますので、ぜひご参考になれば幸いです。
最後に、私は独学でプログラミングを学びましたが、スクールで習うことも1つの手段としてありかと思います。
下記のようなスクールへ集中して通い、スキルを身につける方法もありますので、よかったら参考にしてみてください。
プログラミングのご相談も受けられるようになりましたので、もしよければご覧ください!
